YouTube「COLOR CODE – AE」チャンネルで公開している、AfterEffectsのエフェクト動画を最大限に活用する方法をご紹介したいと思います。
この記事を読むことで、エフェクトを「探す」「使う」作業をさらに効率化できると思います。
動画の種類やアイコンの意味なども詳しく解説します。
動画の種類
動画の種類は以下の2種類です。
- AE全エフェクト ・・・ カテゴリ毎の全エフェクトを1つの動画にまとめたもの
- AEエフェクト ・・・ 1つのエフェクトの全パラメーターを1つの動画にまとめたもの
「AE全エフェクト」で使いたいエフェクトを探し、「AEエフェクト」で使い方を確認するという流れを想定しています。
エフェクトを実際に見て探す
使うエフェクトを探す際には、実際の動作を見て探すのが一番早いと思います。
その場合は「AE全エフェクト」動画を使います。各カテゴリを一言で表現するのは難しいですが、ざっくり書くと以下のような感じです。
「説明」から使いたいエフェクトのカテゴリを選んで、リンク先の動画を確認します。
※ CC は CC2020 のことです
| カテゴリ名 | 説明 |
| 3Dチャンネル | 3Dコンテンツへのエフェクト |
| Boris FX Mocha ※CCのみ | 平面トラッキングおよびマスキング |
| CINEMA 4D ※CCのみ | CINEMA 4Dコンテンツへのエフェクト |
| Keying ※CCのみ | ブルーおよびグリーンスクリーンキーヤー |
| Matte ※CCのみ | Mochaから形状データをインポート |
| イマーシブビデオ ※CCのみ | VRコンテンツへのエフェクト |
| エクスプレッション制御 →CS6はこちら | エクスプレッションのパラメーター作成 |
| オーディオ ※CC/CS6共通 | 音声エフェクト付加 |
| カラー補正 →CS6色調補正はこちら | 色味を補正 |
| キーイング →CS6はこちら | アルファチャンネルをコントロール |
| シミュレーション ※CC/CS6共通 | パーティクルなどをシミュレーション |
| スタイライズ →CS6はこちら | 質感などの効果付与 |
| チャンネル →CS6はこちら | RGBAチャンネル毎の補正 |
| テキスト →CS6はこちら | 番号とタイムコード |
| ディストーション →CS6はこちら | 変形させる |
| トランジション →CS6はこちら | 場面切り替え |
| ノイズ&グレイン →CS6はこちら | ノイズを加える、除去する |
| ブラー&シャープ →CS6はこちら | ぼかす、鮮明にする |
| マット →CS6はこちら | アルファチャンネルを調整 |
| ユーティリティ ※CC/CS6共通 | ツールの詰め合わせ |
| 遠近 →CS6はこちら | 立体表現 |
| 旧バージョン →CS6はこちら | 旧バージョンのエフェクト |
| 時間 →CS6はこちら | 時間をコントロール |
| 描画 →CS6はこちら | 図形から稲妻までいろいろ描画 |
COLOR CODE – AEチャンネルトップページにある「Ae全エフェクト」から直接探してもOKです。
また、各エフェクトの簡単な説明から探したい場合は、以下の記事をご覧ください。
Adobe AfterEffectsでは、300近い豊富な標準エフェクトがあります。その反面、多すぎて必要な時に必要なエフェクトを取り出せないことが多々あると思います。そこで、全エフェクトの簡単な説明と、効果がわかる動画を作成しました。 […]
使いたいエフェクトが見つかったら、次のステップに進みます。
エフェクトの使い方を確認する
実際にエフェクトを使う際に、どのパラメーターを操作したらいいかわからない場合もあると思います。その場合は、「Aeエフェクト」動画を見ればほぼ解決します。
ここでは、スタイライズカテゴリの《AEエフェクト》CC Mr. Smoothie を使用する場合の説明をしていきます。
動画を検索する
使用したいエフェクトが決まっている場合は、検索するのが早いです。
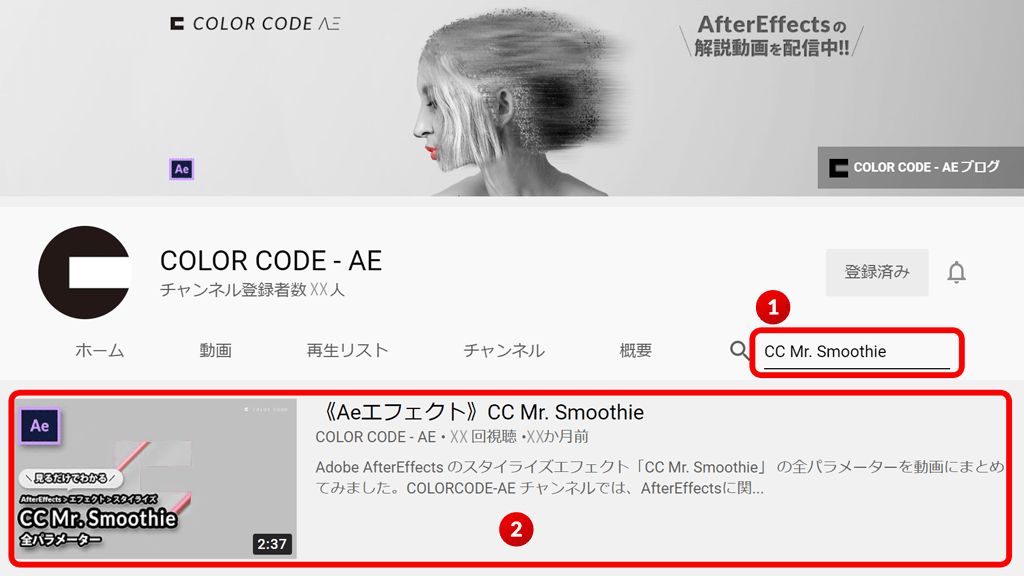
- COLOR CODE – AE チャンネルの検索ボックスに 「CC Mr. Smoothie」を入力し、検索を実行。
- 「CC Mr. Smoothie」のAeエフェクト動画が出てくるので、再生します。

※ 検索しても出てこない場合は、すみませんが制作していないエフェクトかもしれません。
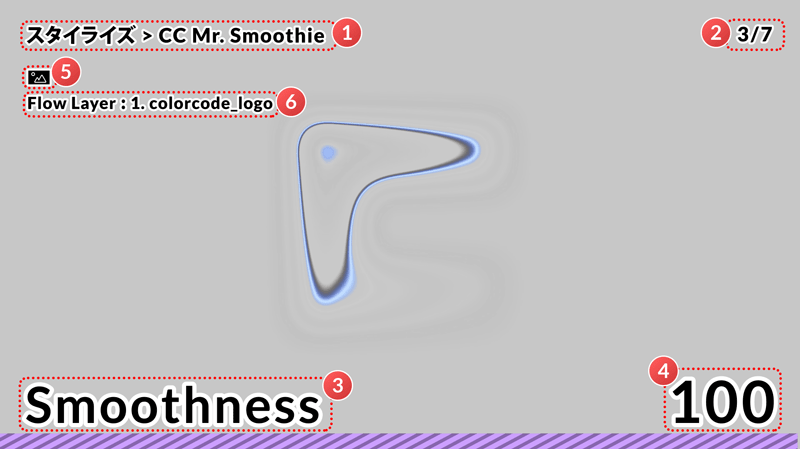
画面表示説明

動画を再生すると、上記のような画面が表示されます。それぞれの意味は以下のとおりです。
- エフェクトカテゴリ、エフェクト名
- パラメーター順序(現在のパラメーター/全パラメーター)
- パラメーター名
- パラメーター値
- エフェクト外の操作(アイコンの意味は後述します)
- エフェクトのデフォルト値からの変更差分
この情報を使って、同じ設定を再現する方法について説明していきます。
再現方法
今回の場合、CC Mr. Smoothieエフェクトを適用後、以下の設定をすれば、動画と同じ状態に再現できるという意味です。
- ⑤→コンポジション内に画像レイヤーを配置
- ⑥→FlowLayerにcolorcode_logoという画像レイヤーを設定
- ③④→Smoothnessを100に設定
使用する画像により効果は異なりますが、これで同じ設定になっているはずです。
ここからは、アイコンや、使用した画像レイヤーについての説明です。
アイコン説明
エフェクト外操作を意味する、⑤のアイコンの説明です。
動画レイヤー操作
| アイコン | 説明 |
| 動画レイヤーにマスクを適用 | |
| 動画レイヤーにエフェクトを適用 | |
| 動画レイヤーのトランスフォームを変更 | |
| 動画レイヤーを3Dレイヤーに設定 | |
| 動画レイヤーにタイムリマップを適用 | |
| 動画レイヤーにトラックマットを設定 |
コンポジションへの配置
| アイコン | 説明 |
| コンポジション内に画像レイヤーを配置 | |
| コンポジション内にテキストレイヤーを配置 | |
| テキストレイヤーにテキストアニメーターを設定 | |
| コンポジション内にライトレイヤーを配置 | |
| コンポジション内にカメラレイヤーを配置 | |
| コンポジション内にサウンドレイヤーを配置 | |
| コンポジション内に次のシーンを配置 |
その他
| アイコン | 説明 |
| エクスプレッションを使用してパラメーターを操作 | |
| プロジェクトの色深度の設定を32bpcに設定 | |
| エフェクトから外部のLUTファイルを参照 |
画像レイヤー説明
画像レイヤーとして使用した画像は以下のとおりです。
| 画像 | 画像名 |
 | colorcode_logo |
 | colorcode_logo_960x540 |
 | colorcode_logo_rgba |
※ colorcode_logoと、colorcode_logo_rgbaのサイズは1920×1080、colorcode_logo_960x540のサイズは、960×540です。
※ 全動画共通でこの画像を使ったつもりですが違うのがあったらすみません。
まとめ
AfterEffectsのエフェクトは、パラメーター単体で効果を発揮するものや、他のパラメーターとの組み合わせによって効果を発揮するものがあります。
初めて使うエフェクトでうまく動かない場合は、一度動画と同じ設定にしてみると効果を確認できるかもしれませんのでお試しください。
動画は全てCOLOR CODE – AE チャンネルで公開しています。チャンネル登録すると、最新動画にもすぐにアクセスできますので、興味のある方は登録をお待ちしております。