AfterEffectsで時間を指定して処理を変えたり、座標を指定して処理を変えるなど、状況に応じて処理を切り替えたい場合があると思います。
その場合は、if文やswitch文を使うことで簡単に実現できますので、具体的な方法をご紹介します。
条件分岐する方法
if文
if文は、指定した条件に一致する場合とそうでない場合で処理を分岐させます。
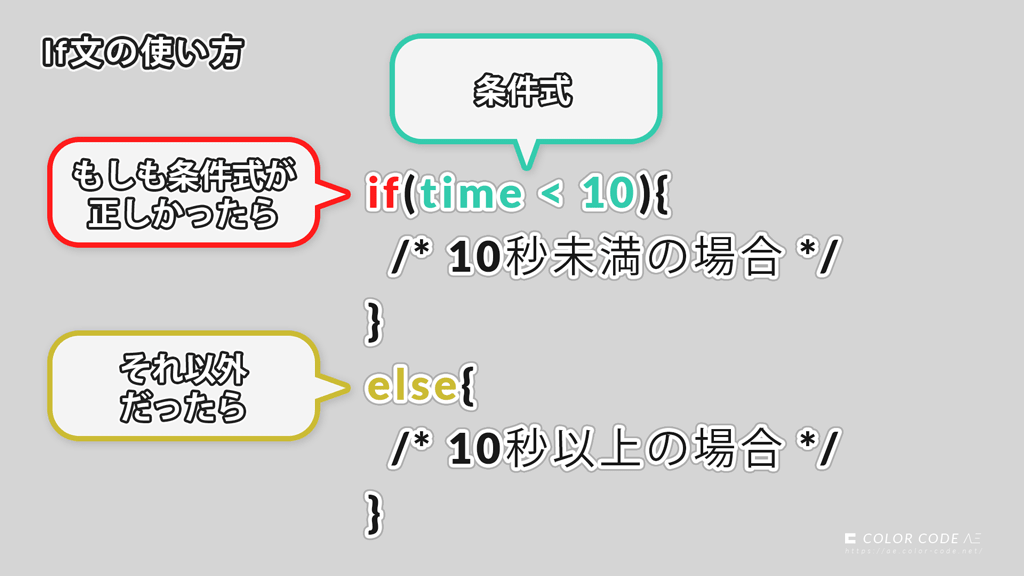
具体的には以下のように書きます。

上記の場合、最初の10秒と、その後で違う処理をします。
ポイントは条件式で、条件式の書き方をいくつか紹介します。
time > 10 ・・・ timeが10より大きい場合
time >= 10 ・・・ timeが10以上の場合
time < 10 ・・・ timeが10より小さい場合
time <= 10 ・・・ timeが10以下の場合
(0 <= time) && (time <= 10)・・・timeが0以上かつ10以下の場合
(time <= 10) || (20 <= time)・・・timeが10以下または20以上の場合
それでは、実際に値を入れて動かしてみます。
var nValue = 0;
if(time < 10){
/* 10秒未満の場合 */
nValue = 100;
}
else{
/* 10秒以上の場合 */
nValue = 200;
}
nValue;上記の例の場合は、最初の10秒は100を、それ以降は200が設定されます。
また、もっと細かく条件を分けたい場合は、「else if」を加えます。
var nValue = 0;
if(time < 10){
/* 10秒未満の場合 */
nValue = 100;
}
else if( (10 <= time) && (time < 20) ){
/* 10秒以上、20秒未満の場合 */
nValue = 200;
}
else{
/* 20秒以上の場合 */
nValue = 300;
}
nValue;上記の場合は、最初の10秒は「100」、その後20秒まで「200」、20秒以降は「300」が設定されます。
switch文
switch文は、指定した変数の値によって、処理を分岐させます。
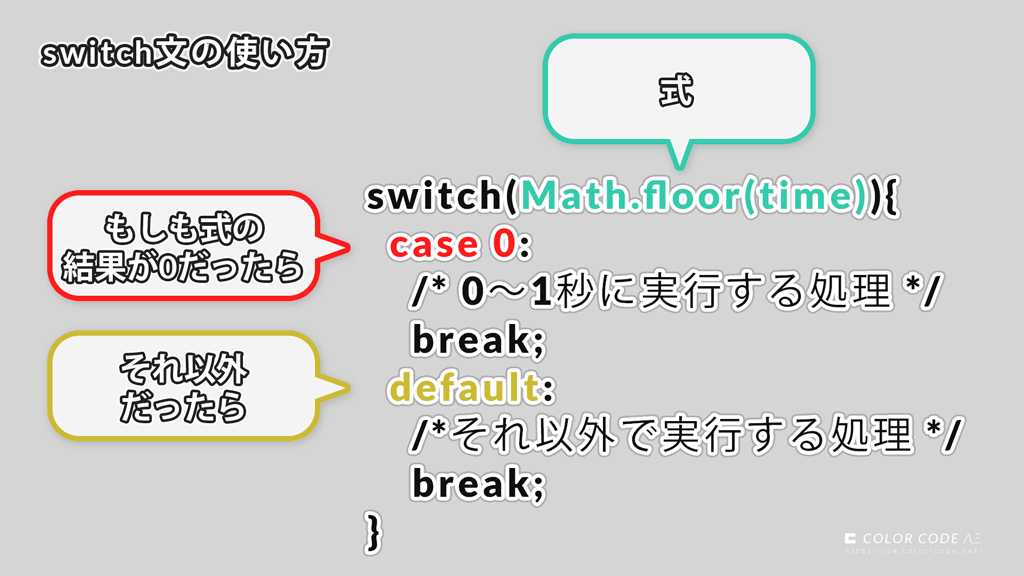
具体的には以下のように書きます。

上記の場合、式の「Math.floor(time)」は、timeの小数点以下を切り捨てるという処理です。そのため、開始~1秒になるまで0になるので、その間は「case 0」の処理が実行されます。1秒を過ぎると式が1になるので、それ以降は「default」の処理が実行されます。
これに少し条件を増やして、実際に値を入れて動かしてみます。
var nValue = 0;
switch(Math.floor(time)){
case 0:
/* 0~1秒に実行する処理 */
nValue = 100;
break;
case 1:
/* 1~2秒に実行する処理 */
nValue = 200;
break;
case 2:
/* 2~3秒に実行する処理 */
nValue = 300;
break;
default:
/*それ以外(3秒以降)に実行する処理 */
nValue = 400;
break;
}
nValue;上記の場合、1秒毎に「100」、「200」、「300」が設定され、3秒以降は「400」が設定されます。
使用例
その他の使用例も作ってみましたので、必要に応じてご活用ください。
if文
1秒置きに処理を切り替える
var nRemainder = Math.floor(time)%2;
if(nRemainder == 0){
/* 偶数秒の場合 */
}
else{
/* 奇数秒の場合 */
}switch文
コンポジション内のレイヤー番号で処理を切り替える
var nLayerIndex = thisLayer.index;
switch(nLayerIndex){
case 1:
/* レイヤー番号が1の場合 */
break;
case 2:
/* レイヤー番号が2の場合 */
break;
case 3:
/* レイヤー番号が3の場合 */
break;
case 4:
/* レイヤー番号が4の場合 */
break;
case 5:
/* レイヤー番号が5の場合 */
break;
default:
/*それ以外の場合 */
break;
}まとめ
今回ご紹介した条件分岐の条件式には、位置や、不透明度など、任意の情報を指定できます。
例えば、レイヤーの位置が中央より左の時と右の時で色を変えるなど、可能性は無限大です。
if文やswitch文を使うと、キーフレームだけでは実現できないような高度な操作が可能になりますのでお試しください。