AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。
そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。
この関数の使い方についてご紹介します。
関数とは?
プログラミングには、処理をまとめた「関数」というものがあります。
例えば、足し算をする「addition」という関数を作った場合、「addition」に1と2を与えると、3を返してくるというような処理が作れます。
実際にこの関数を書くと以下のようになります。
/* 関数を作る */
function addition(nVal1, nVal2) {
return nVal1 + nVal2;
}
/* 関数を使う */
addition(1, 2);関数はどんな時に使えばいい?
効果を発揮できるのは以下のような場合です。
- 一つのエクスプレッション内で同じ処理を何度もする場合
- 他のエクスプレッションでも処理を再利用したい場合
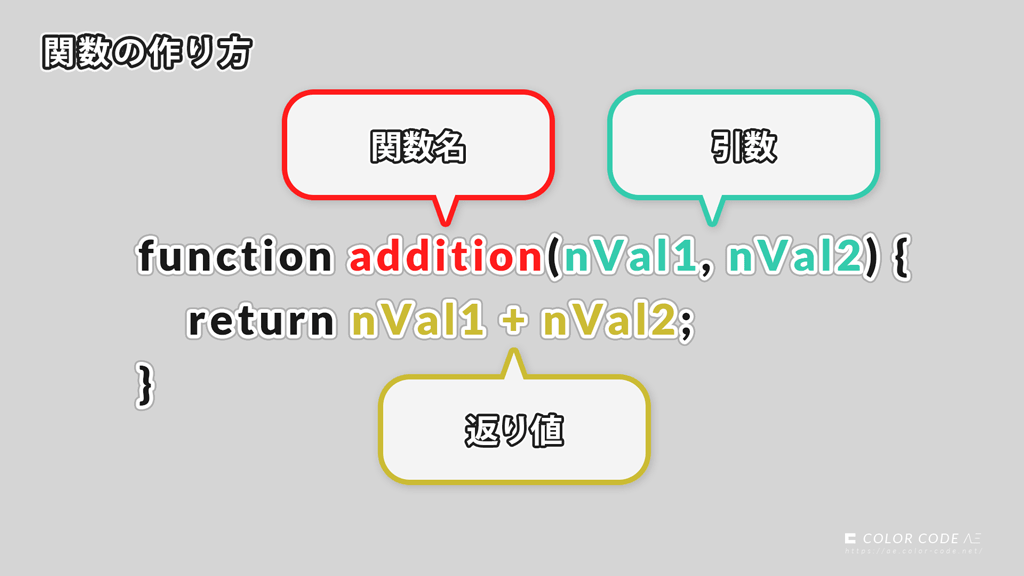
関数の作り方
エクスプレッションはJavaScriptという言語のエンジンを使っているので、JavaScriptの構文で記述します。
エクスプレッションで以下のように記述します。

自分でカスタマイズするのは上記の色がついている箇所です。具体的な意味は以下のとおりです。
- 関数名・・・任意の名前
- 引数・・・処理に使う値(引数は何個でもOK)
- 戻り値・・・処理した結果
中括弧{}の間にたくさん処理を書いて、その結果が入った変数をreturnの黄色箇所に書けば複雑な関数も作れます。
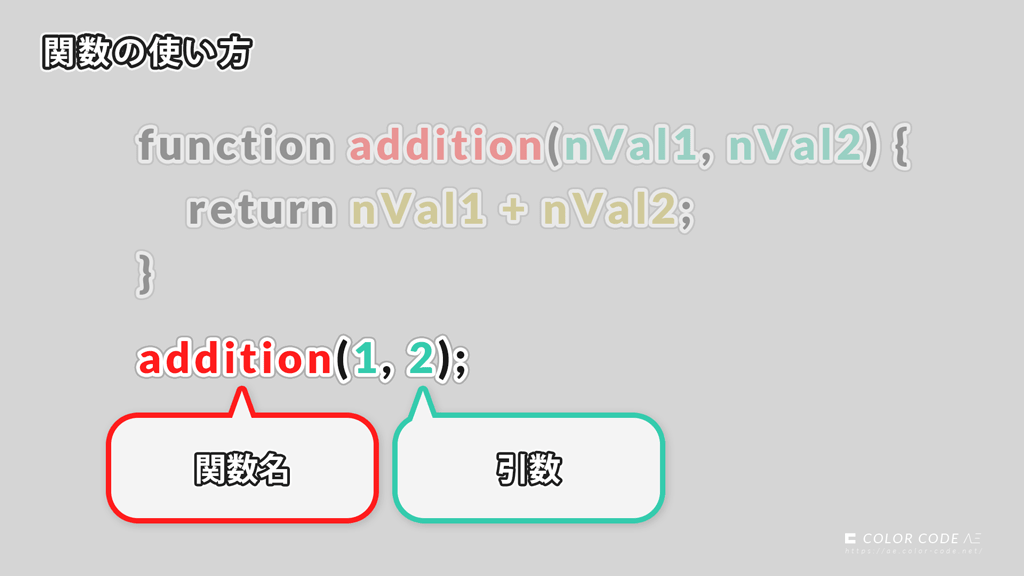
関数の使い方
使うときは以下のように書きます。

- 関数名・・・作成時に入力した名前
- 引数・・・作成時に指定した個数をカンマ「,」区切りで書く
今回の例では、1+2の結果3が返ってきます。
関数の使用例
秒を時間に変換する
秒を60で割って分に、分を60で割って時間にします。
function secondToHour(nSecond) {
var nMinute = nSecond / 60;
var nHour = nMinute / 60;
return nHour;
}以下のように記述しても結果は同じになります。
function secondToHour(nSecond) {
return nSecond / 60 / 60;
}使うときは以下のように記述します。
secondToHour(3600);
/* 結果は1 */3600秒は1時間なので、結果は1が返ってきます。
時間を秒に変換する
今度は逆に、時間を秒に変換してみます。
時間を60倍して分に、分を60倍して秒にします。
function hourToSecond(nHour) {
nMinute = nHour * 60;
nSecond = nMinute * 60;
return nSecond;
}こちらも以下のように記述することもできます。
function hourToSecond(nHour) {
return nHour * 60 * 60;
}使うときは以下のように記述します。
hourToSecond(1);
/* 結果は3600 */1時間は3600秒なので、結果は3600が返ってきます。
まとめ
複雑な処理を何度も記述するのはとても手間がかります。せっかく作った汎用性のある処理は、関数化して、どこかに保存しておけば、コピペで何度でも簡単に使用できます。
エクスプレッションをまたいで関数を呼び出せるわけではないですが、利用価値は十分にあると思います。
利用頻度の高い関数は、「CLCL」などのコピペソフトに登録しておくと、より効率化が図れますのでお試しください。
長年使用しているクリップボード履歴ソフトCLCLをご紹介します。クリップボード履歴の中からの貼り付けや、登録した定型文の…