AfterEffectsにはいくつかの空間座標があります。この中の、レイヤー空間と、コンポジション空間の座標を相互変換する方法について解説したいと思います。
力技で調整することもできますが、解決方法を知っていると簡単に対応できるので、作業を効率化できます。
空間座標について
まずは各空間について簡単にまとめてみます。
- レイヤー空間・・・シェイプレイヤー内のコンテンツなどの空間
- コンポジション空間・・・コンポジション内で扱う一般的な空間
- ワールド空間・・・3D空間
この中のレイヤー空間とコンポジション空間について説明をすすめていきます。
空間座標の具体的な違い
レイヤー空間座標
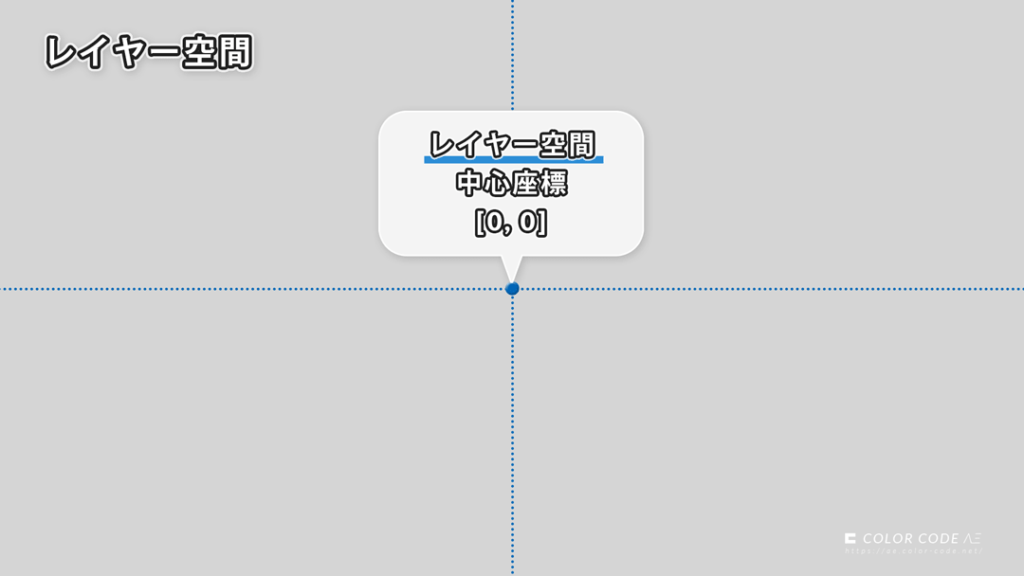
例えば、「シェイプレイヤー – コンテンツ – 位置」がレイヤー空間座標です。
このレイヤー空間の中心座標は、[0, 0] です。

コンポジション空間座標
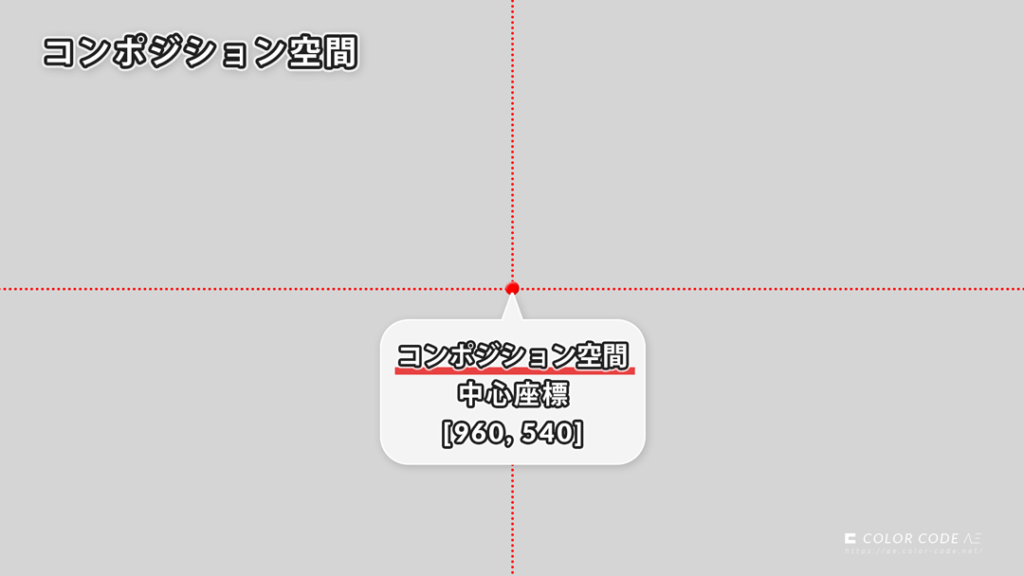
例えば、平面レイヤーの「レイヤー – トランスフォーム – 位置」がコンポジション空間座標です。
このコンポジション空間の中心座標は、[960, 540] です。

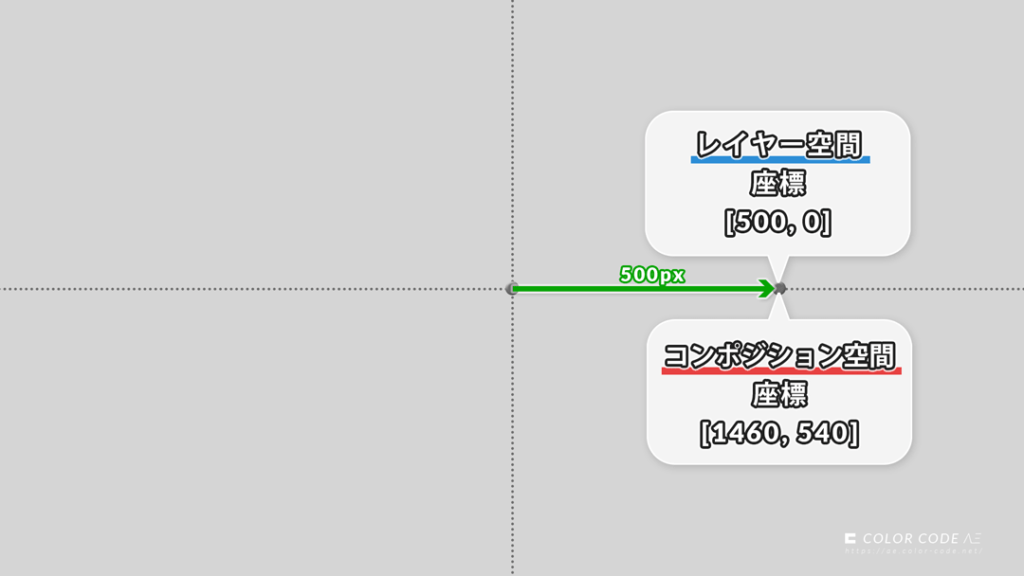
このように、それぞれ別の座標空間を持っているため、同じ場所を示す座標が異なる場合があります。その場合は座標変換が必要になります。
例えば、中心から右に500px移動した場合は、レイヤー空間座標 [500, 0] 、コンポジション空間座標[1460, 540]となります。

この位置が固定なら手動計算できますが、動いた場合はエクスプレッションでの計算が必要になります。
これを簡単に解決する方法をご紹介します。
空間座標の変換方法
ここで登場するのがエクスプレッションの「toComp」「fromComp」メソッドです。
- toComp・・・レイヤー空間からコンポジション空間に座標変換
- fromComp・・・コンポジション空間からレイヤー空間に座標変換
このエクスプレッションの引数に変換したい座標を入れれば自動的に座標を変換してくれます。
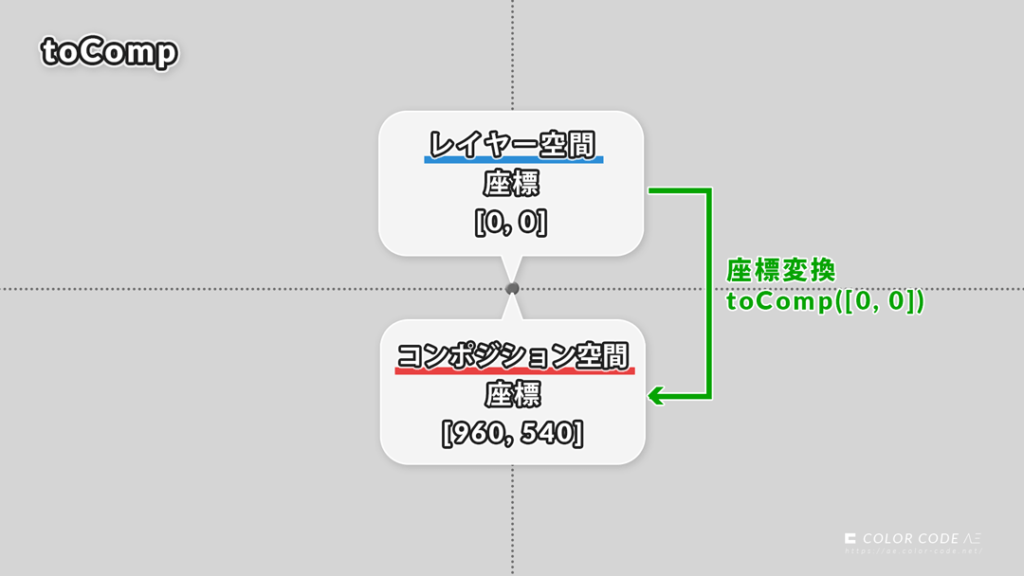
toComp
レイヤー空間座標を引数に指定することで、コンポジション空間座標に変換できます。
例えば、toComp([0, 0])を実行すると、[960, 540]が返ってきます。

具体例として、シェイプレイヤーのコンテンツの中心に回転エフェクトの中心を合わせる方法をが以下です。
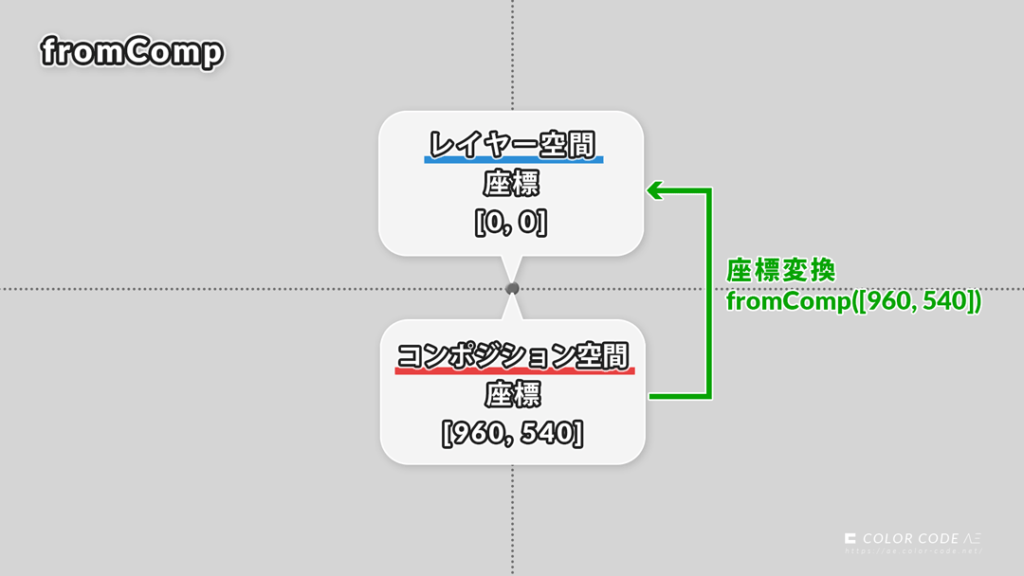
fromComp
こちらはtoCompの逆で、コンポジション空間座標を引数に指定することで、レイヤー空間座標に変換できます。
例えば、fromComp([960, 540])を実行すると、[0, 0]が返ってきます。

具体例として、回転エフェクトの中心にシェイプレイヤーのコンテンツの中心を合わせる方法が以下です。
まとめ
「座標変換」と聞くとハードルが高い印象を受けますが、仕組みが理解できるととても便利な機能です。
「toComp」「fromComp」を使うことで、シェイプレイヤーにエフェクトを適用する場合など、簡単に中心を合わせることができます。
レイヤー空間とコンポジション空間の座標を簡単に連携できると、表現の幅が広がると思いますので是非お試しください。