Adobe AfterEffects で車などを表現するときに、タイヤがリアルに回転するとアニメーションの質が大幅に上がります。
今回は、移動距離からタイヤの回転量を計算し、実際に回転させる処理を作成したのでご紹介します。
AfterEffectsには、エクスプレッションという、Javascriptのエンジンを使ったプログラミングができるようになっています。 このエクスプレッションを使うことで、様々な計算やアニメーションを自動化し、制作を最大限に効率化[…]
実現イメージ
以下の動画のように移動距離と同じ分だけタイヤが回転します。
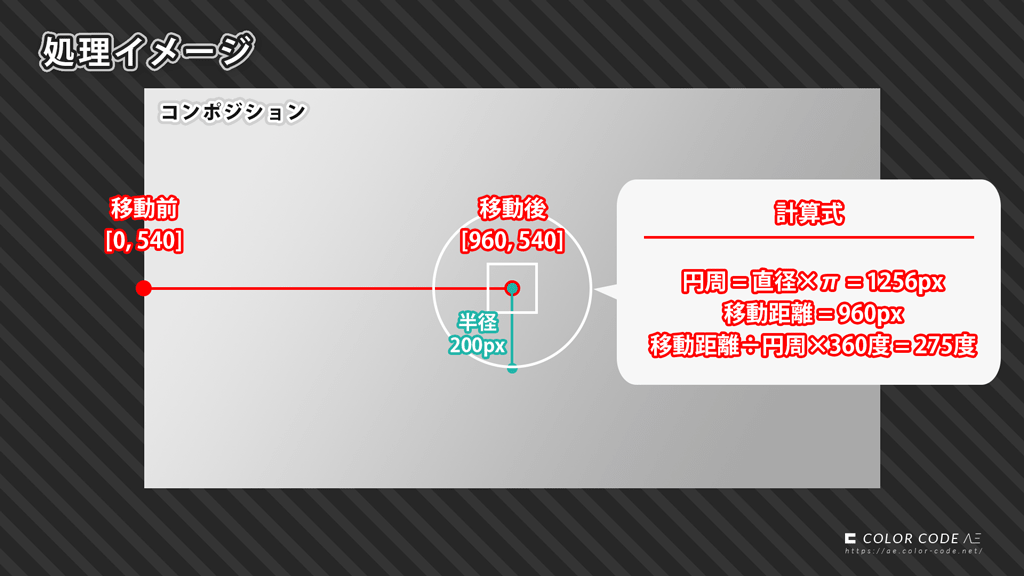
処理イメージ

移動距離を円周で割り、360度を掛け合わせることで回転した角度を計算します。
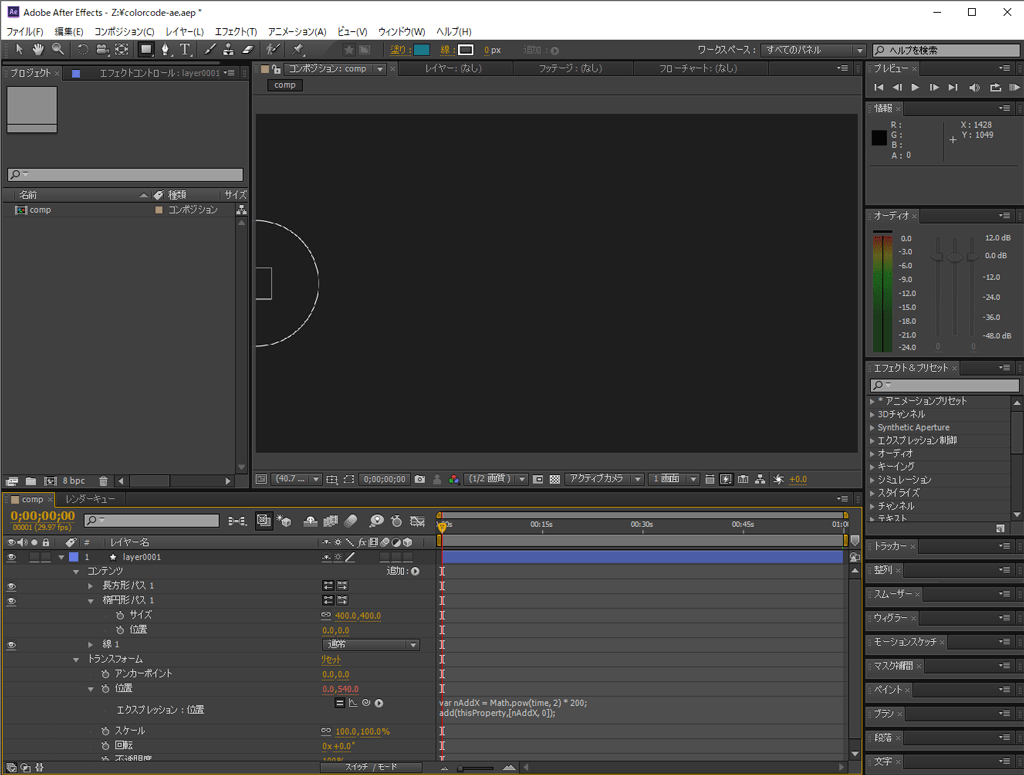
事前準備

① 新規コンポジションを作成(1920×1080)
② シェイプレイヤーを作成し、「長方形」と「楕円形」、「線」を追加。[楕円形パス] – [サイズ] を [400, 400] に設定後、レイヤー名を「layer0001」に変更。
③ [トランスフォーム] – [位置] を [0, 540] に設定し、以下のコードを位置のエクスプレッションにコピペ
var nAddX = Math.pow(time, 2) * 200;
add(thisProperty,[nAddX, 0]); これで準備OKです。この状態で再生すると右に移動しますが、まだ回転はしません。
処理内容
移動距離を回転角度に変換する関数を作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードを「layer0001」の角度のエクスプレッションにコピペします。
//c 2021 COLORCODE-AE
//移動距離を円の回転角度に変換
function changeDistanceToCircleRotation(anStartPosition, anNowPosition, nRadius){
var nDistance = length(anStartPosition, anNowPosition);
var nCircumference = nRadius * 2 * Math.PI;
return ((nDistance % nCircumference) / nCircumference) * 360;
}
//関数を使う
var anStartPosition = thisLayer.transform.position.valueAtTime(0);
var anNowPosition = thisLayer.transform.position;
var nRadius = 200;
changeDistanceToCircleRotation(anStartPosition, anNowPosition, nRadius);これで完成です。再生すると、移動に合わせてレイヤーが回転すると思います。
処理説明
今回作成した関数「changeDistanceToCircleRotation」を使うことで、移動距離を回転角度に変換します。
関数の使い方
関数「getProjectileMotionPosition」には引数が3つあります。
- anStartPosition・・・移動前の位置
- anNowPosition・・・現在の位置
- nRadius・・・円の半径(ピクセル)
①の移動前位置はvalueAtTimeを使って取得し、②は現在の位置ををのまま取得します。③は円の半径なので、円の大きさによって調整します。
関数説明
関数「getProjectileMotionPosition」では以下の処理をしています。
- 移動距離を計算
- 円の直径を計算
- 移動距離と円の直径から現在の角度を計算
まとめ
今回はシェイプレイヤーを回転させましたが、タイヤの画像を使うと、冒頭の動画のような映像を作ることができます。
車輪がついたものであればなんでも使えますのでお試しください。