Adobe AfterEffects で物理演算のような動きはできないか?と思い、色々実験したところ、それなりに動くものができました。今回は、物理演算第一弾として「自由落下」の実現方法をご紹介します。
AfterEffectsには、エクスプレッションという、Javascriptのエンジンを使ったプログラミングができるようになっています。 このエクスプレッションを使うことで、様々な計算やアニメーションを自動化し、制作を最大限に効率化[…]
実現イメージ
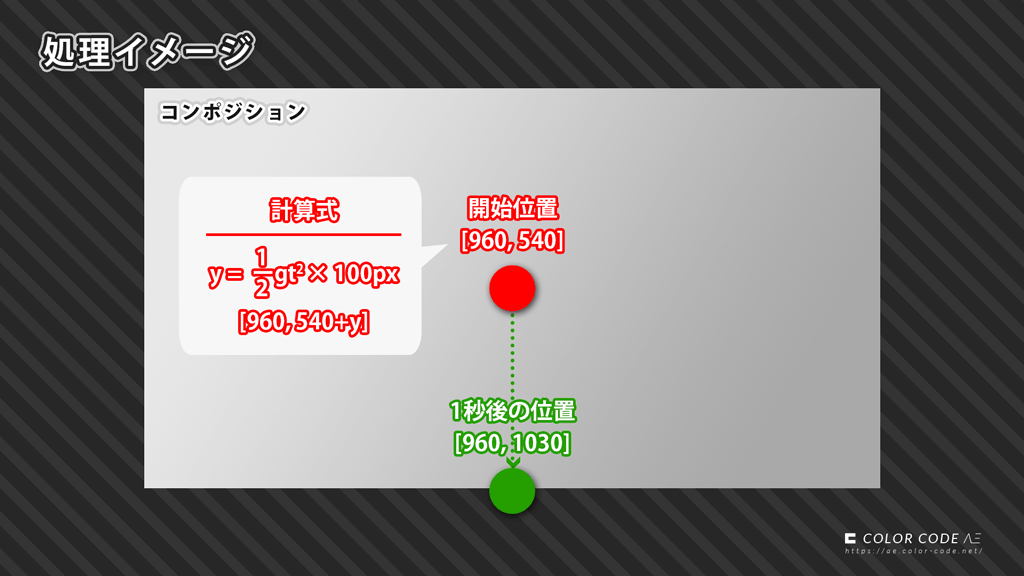
処理イメージ

自然界では、空気抵抗や風など、様々な外的要因がありますが、今回はそういったことは考慮せずに作ります。
自由落下の距離は、物理の教科書に書いてある公式1/2gt2を使います。これは現実世界の公式なので、今回は1mを画面内の100pxとして補正して使います。
この計算結果をY位置に加えることで、自由落下アニメーションを作ります。
事前準備

① 新規コンポジションを作成(1920×1080)
② シェイプレイヤーを作成し、「楕円形」などの図形と「塗り」を追加し、レイヤー名を「layer0001」にします。
これで準備OKです。
処理内容
自由落下後の位置を取得する関数を作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードを「layer0001」の位置のエクスプレッションにコピペします。
//© 2021 COLORCODE-AE
//自由落下後の位置を取得
function getFreeFallPosition(anPosition, n1mPx, nStartTime){
var nG = 9.8;
var nT = Math.max(0, time - nStartTime);
var nDistance = 0.5 * nG * Math.pow(nT, 2) * n1mPx;
return add(anPosition, [0, nDistance]);
}
//関数を使う
getFreeFallPosition(thisProperty, 100, 0);これで完成です。再生すると、レイヤーが自由落下します。
処理説明
今回作成した関数「getFreeFallPosition」を使うことで、自由落下の位置を取得します。
関数の使い方
関数「getFreeFallPosition」には引数が3つあります。
- anPosition・・・自由落下前の位置
- n1mPx・・・画面内で1mを表すピクセル数
- nStartTime・・・落下開始時刻(秒)
①は固定値を想定していますが、x方向に動かすと動きのある落下も作れます。②は今回は100pxにしていますが、10pxにすれば落下速度が1/10になります。③は例えば3にすれば、3秒地点で落下を開始します。
関数説明
関数「getFreeFallPosition」では以下の処理をしています。
- 公式に従って落下距離を計算
- 指定した位置に、落下距離を加算する
まとめ
厳密な物理演算は非常に大変ですが、今回は簡素化して対応してみました。
キーフレームで自由落下に近い動きも作れますが、リアルな動きを作りたい場合は是非お試しください。