Adobe AfterEffectsのエクスプレッション「wiggle」などでレイヤーを動かすと、位置は変わってもレイヤーの向きは変わりません。
その為、シェイプレイヤーの三角形などを動かすと、常に頂点が上を向いたような動きになります。
この動きを、頂点が常に進行方向を向くように自動回転する処理を作成したのでご紹介します。
AfterEffectsには、エクスプレッションという、Javascriptのエンジンを使ったプログラミングができるようになっています。 このエクスプレッションを使うことで、様々な計算やアニメーションを自動化し、制作を最大限に効率化[…]
実現イメージ
以下の動画のように、進行方向に自動的にシェイプレイヤーが回転します。
今回は、シェイプレイヤーで作成した三角形一つを、wiggleで動かし、頂点が自動的に進行方向を向く方法で説明をしていきます。
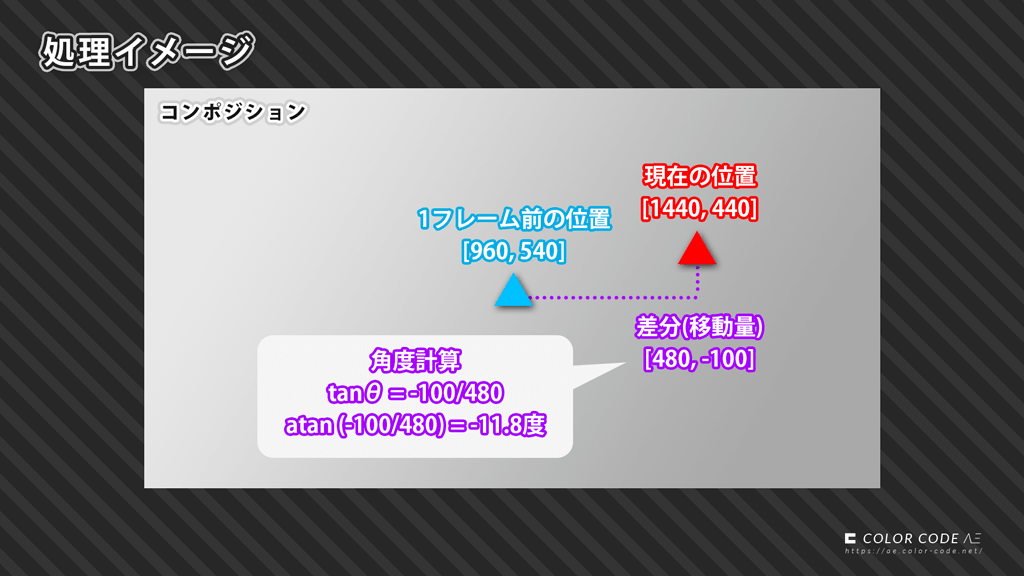
処理イメージ

1フレーム前と現在の位置の差分を計算し、そこから角度を計算します。ただし、tanだけでは360°の範囲を計算できません。その為、プログラムでは、移動方向によって、角度を補正する処理を加えています。
事前準備
① 新規コンポジションを作成(サイズ:1920×1080)
② シェイプレイヤーを作成し、名前を「layer0001」に変更
③ レイヤー「layer0001」に「多角形」「塗り」を追加
④ 多角形パスの「種類」を”多角形”、「頂点の数」を”3″にする
⑤ [トランスフォーム] – [位置] のエクスプレッションに以下をコピペ
wiggle(0.5, 500);これで準備完了です。再生すると、赤い三角形の頂点が常に上を向いたまま移動すると思います。
処理内容
自動回転する関数を作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードを「layer0001」の「回転」のエクスプレッションにコピペします。
//© 2021 COLORCODE-AE
//2つの位置から角度を計算
function positionToDegree(anPreviousPosition, anNowPosition){
var anDiffPosition = sub(anNowPosition, anPreviousPosition);
var nRadian = Math.atan(anDiffPosition[1] / anDiffPosition[0]);
var nDegree = radiansToDegrees(nRadian);
if(anDiffPosition[0] < 0){
if(anDiffPosition[1] < 0){
nDegree -= 180;
}
else{
nDegree += 180;
}
}
else{
nDegree;
}
return nDegree;
}
//関数を使う
var anNowPosition = thisLayer.transform.position;
var anPreviousPosition = thisLayer.transform.position.valueAtTime(time-thisComp.frameDuration);
//上が進行方向になるように90度加えて補正
positionToDegree(anPreviousPosition, anNowPosition) + 90;これで完成です。再生すると、三角形の頂点が自動的に進行方向を向くようになったと思います。
処理説明
1フレーム前と現在の位置から、今回作成した「positionToDegree」関数で角度を算出します。角度0は右を示すので、最後の1行で90度を加えることで、三角形の頂点が進行方向を向くように補正しています。
関数の使い方
今回作成した「positionToDegree」には2つの引数があります。
- anPreviousPosition・・・1フレーム前の位置
- anNowPosition・・・現在の位置
①はvalueAtTimeを使って、1フレーム前の位置を取得します。1フレームの長さはthisComp.frameDurationで取得できます。
②は位置をそのまま使用します。
関数説明
「positionToDegree」では、以下の処理をしています。
- 位置の差分からtan、atanで角度を計算
- 進行方向がどの象限なのかを判定して、360度になるよう補正
まとめ
今回の処理を使うことで、簡単にレイヤーを進行方向に自動回転できるようになります。
今回はwiggleでレイヤーを動かした例でしたが、キーフレームで移動させた場合でも同様に自動回転します。
特に、矢印などの進行方向が重要な図形の場合は、特に効果を発揮すると思いますので、お試しください。