AfterEffectsで4画面、9画面、16画面などの分割画面を手動で位置調整するのはなかなか大変な作業です。
分割画面を簡単に作成するには、整列パネルを使います。具体的な手順をまとめていきたいと思います。
この記事で出来るようになること
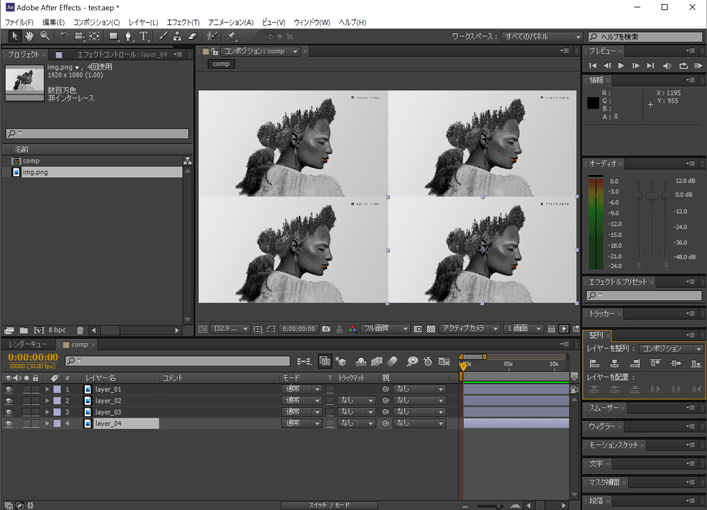
整列、配置機能を使って、以下のような分割画面を作成できるようになります。
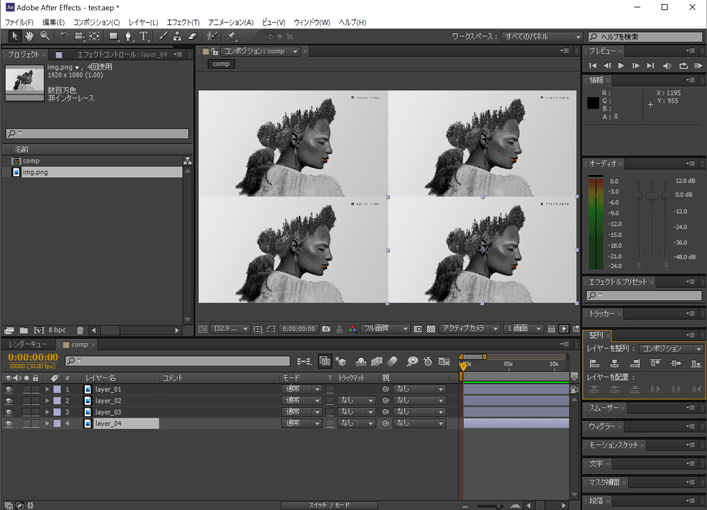
4画面分割

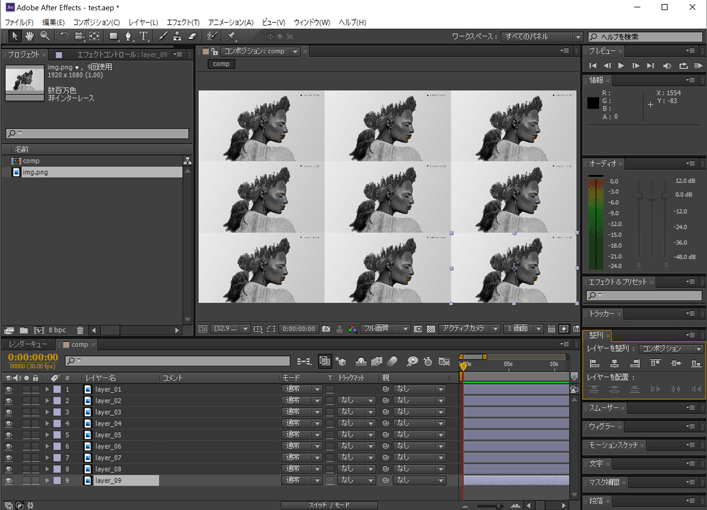
9分割画面

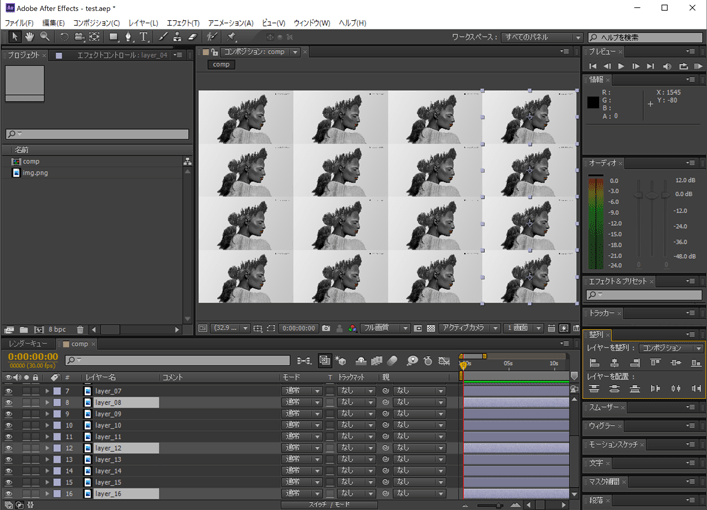
16分割画面

操作手順
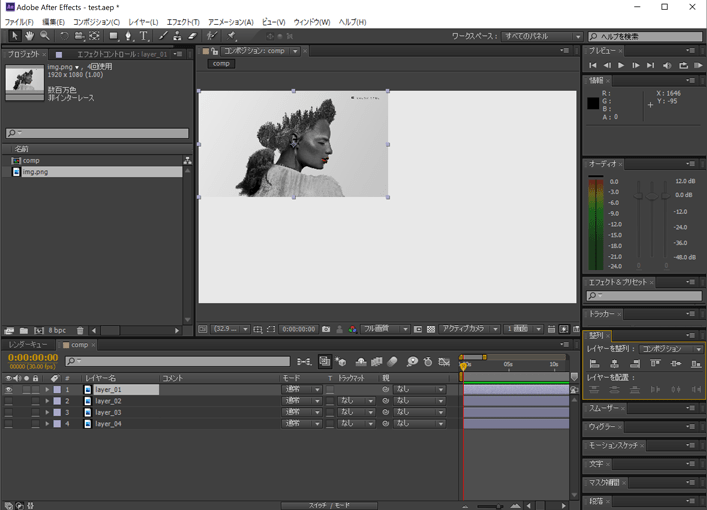
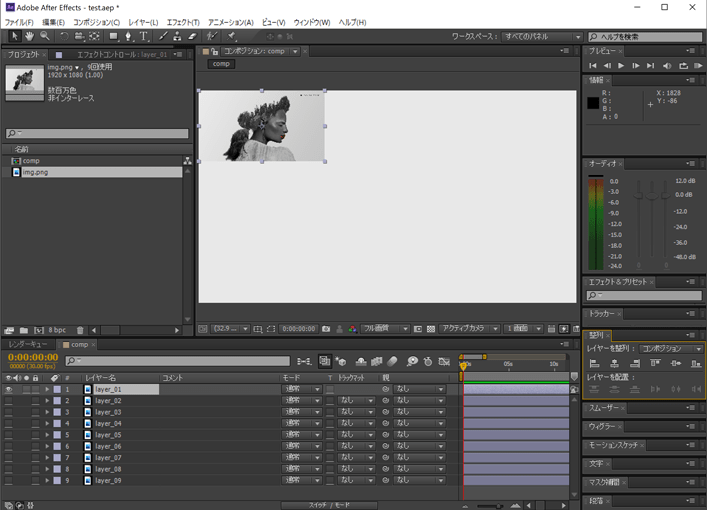
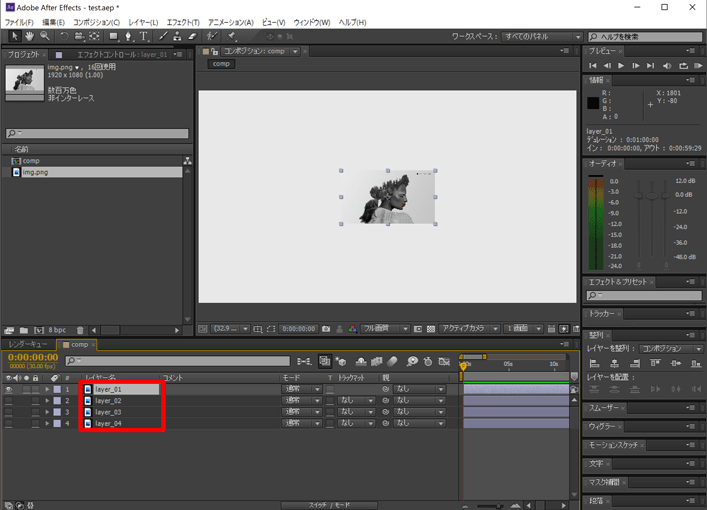
コンポジション”comp”の中に、画像レイヤー”image.png”を配置した例で説明します。平面レイヤーなど他のレイヤーでも操作方法は同じです。
・説明中に出てくるレイヤーの並び替えについては、〔Ctl〕を押しながら並び替えたい順番に選択し、〔Ctl〕+〔X〕で切り取り、〔Ctl〕+〔V〕で貼り付ければ簡単に並び替えができます。
・「レイヤーを整列」の選択肢は、「コンポジション」にして作業を進めます。
4画面
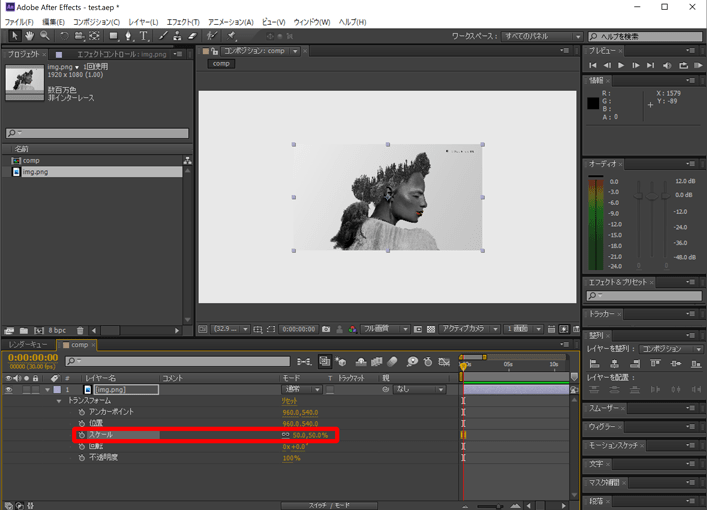
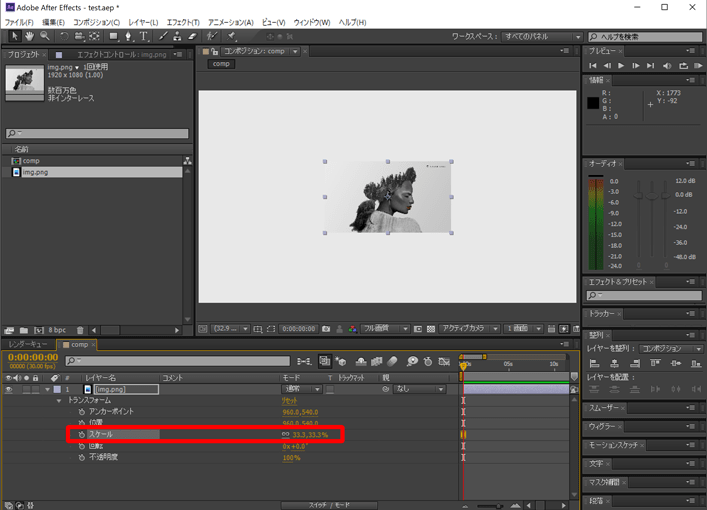
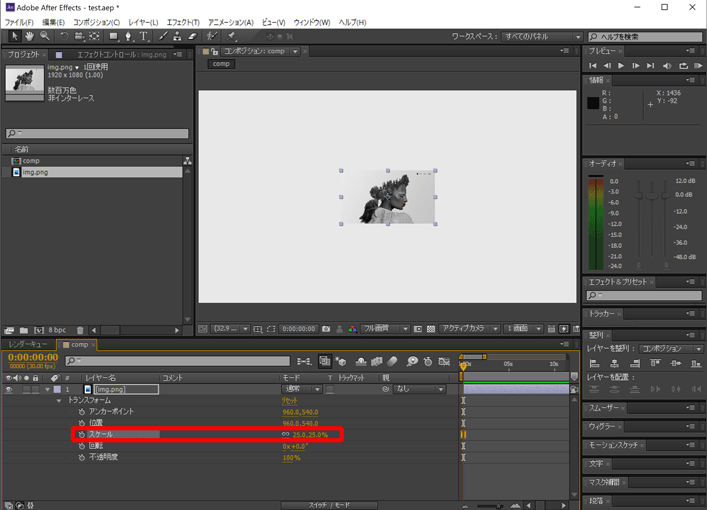
① 画像レイヤーを配置し、スケールを50%にする

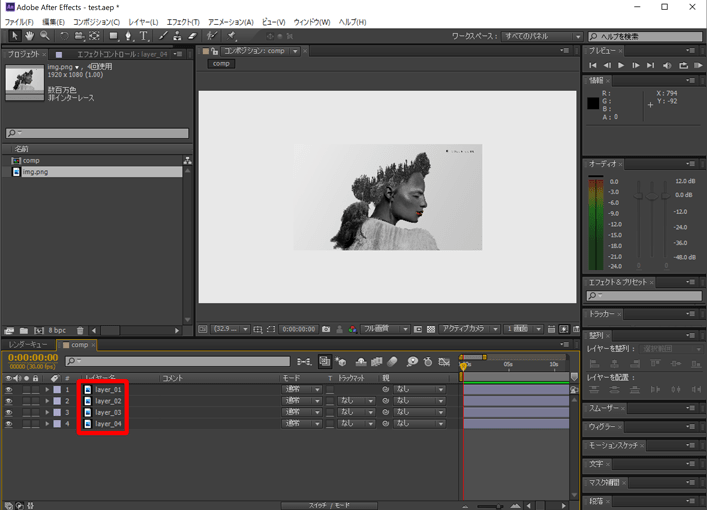
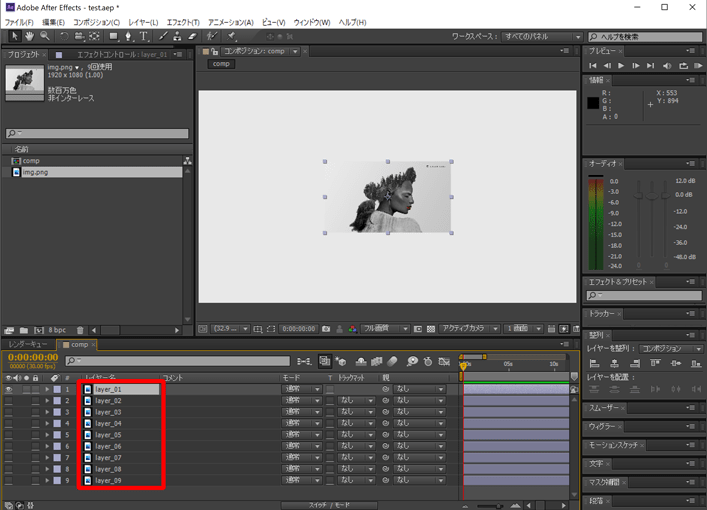
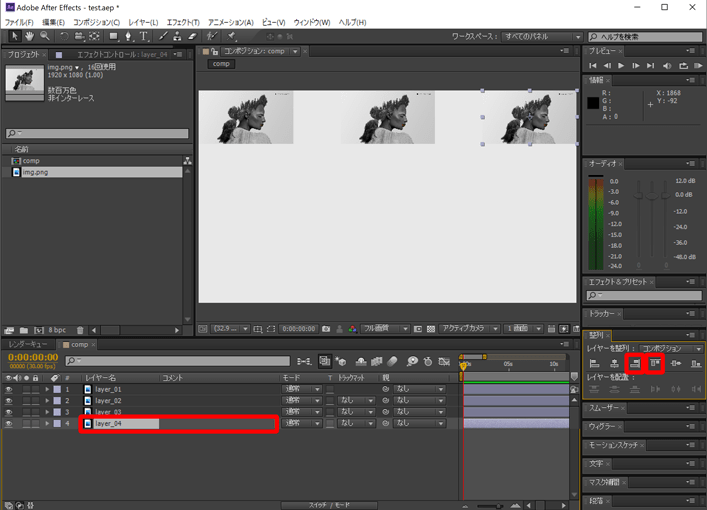
② レイヤー名を”layer_01″にし、〔Ctl〕+〔C〕、〔Ctl〕+〔V〕で3回貼り付けた後、数字順に並び替える。

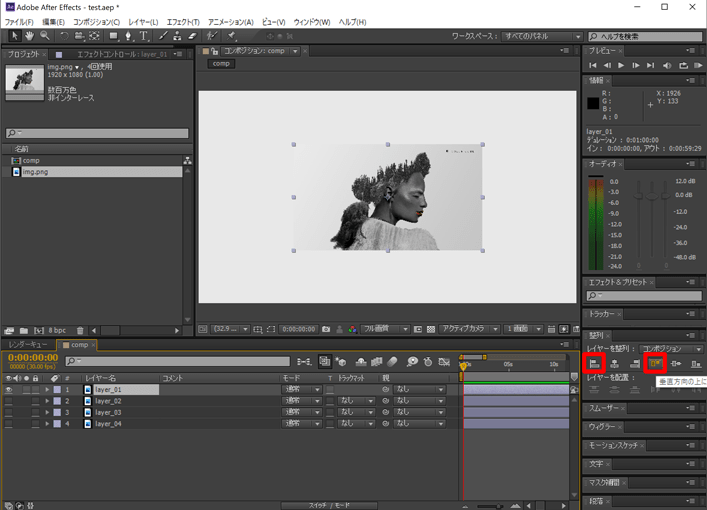
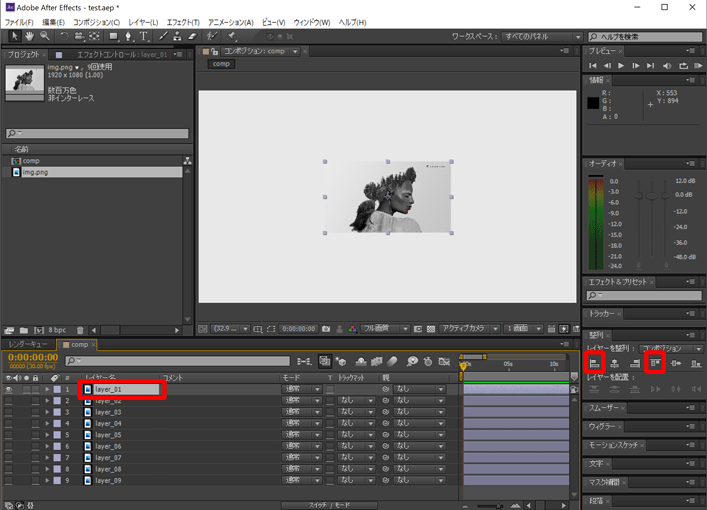
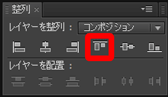
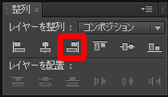
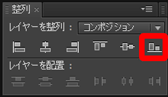
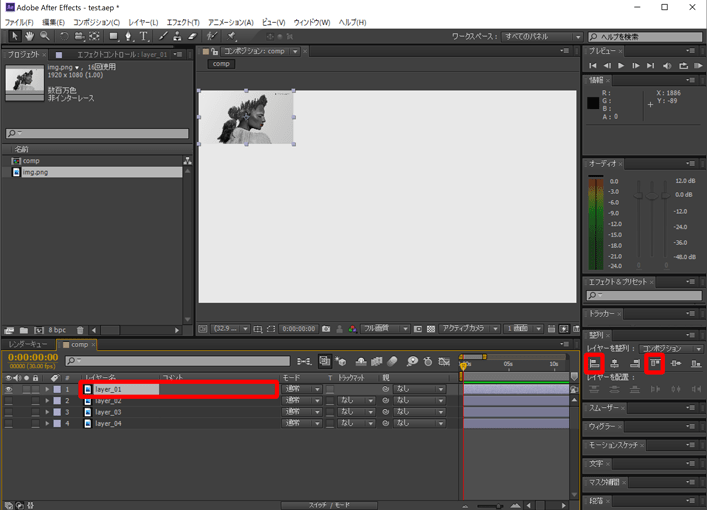
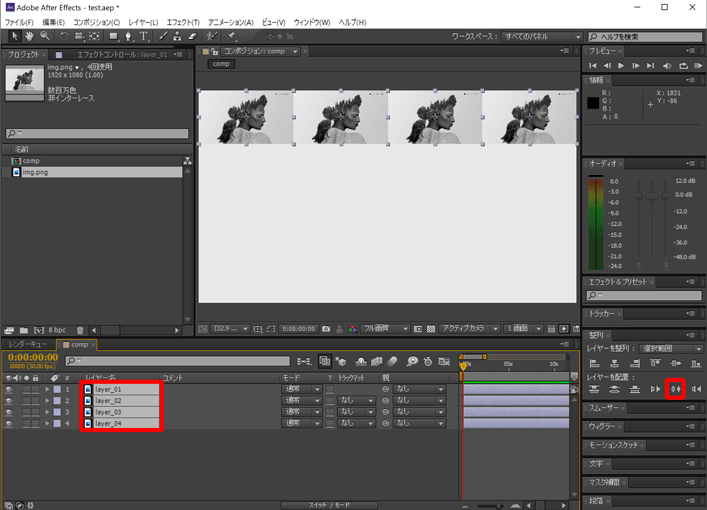
③ ”layer_01”を選択し、〔水平方向の左に整列〕と〔垂直方向の上に整列〕を選択

左上に移動したことを確認

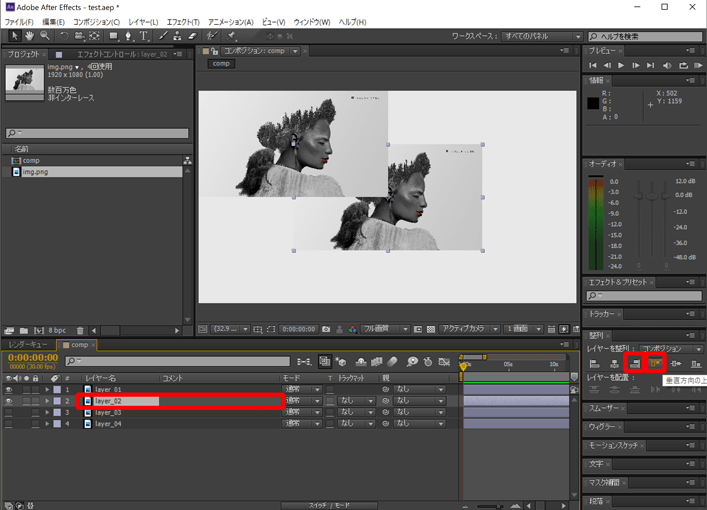
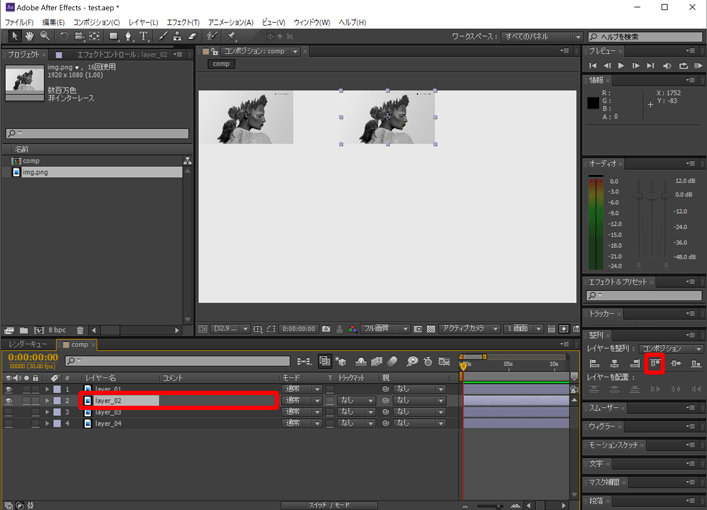
④ “layer_02″を選択し、〔水平方向の右に整列〕と〔垂直方向の上に整列〕を選択

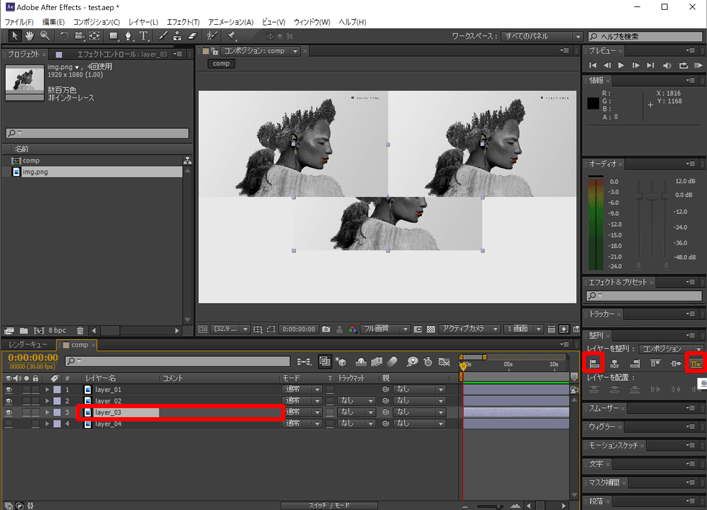
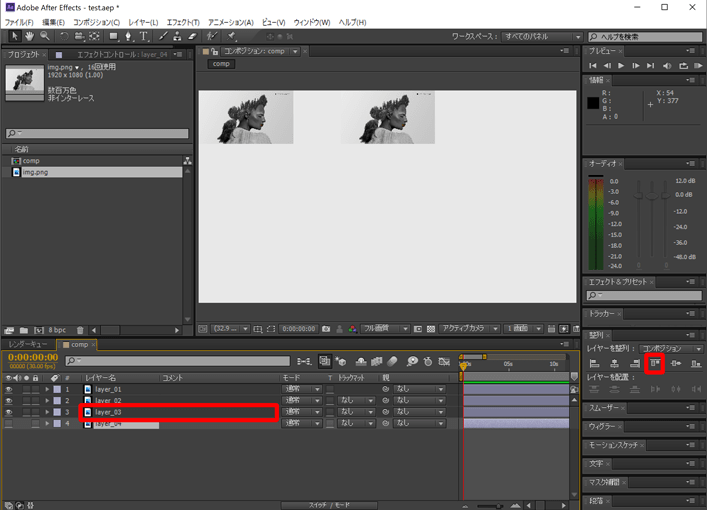
⑤ “layer_03″を選択し、〔水平方向の左に整列〕と〔垂直方向の下に整列〕を選択

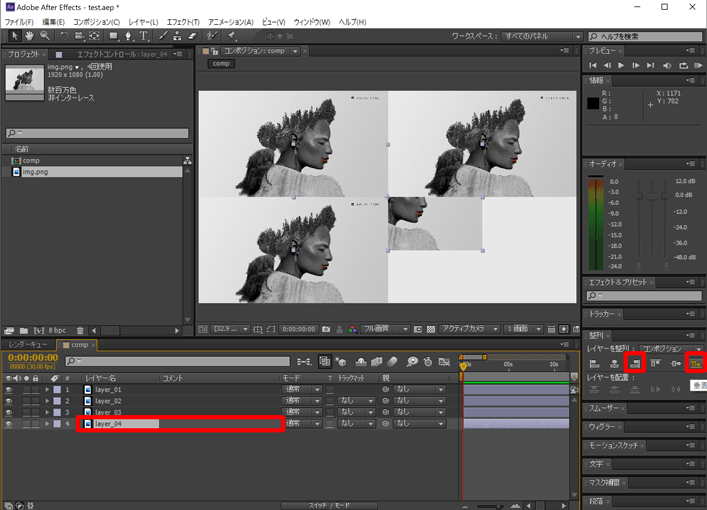
⑥ “layer_04″を選択し、〔水平方向の右に整列〕と〔垂直方向の下に整列〕を選択

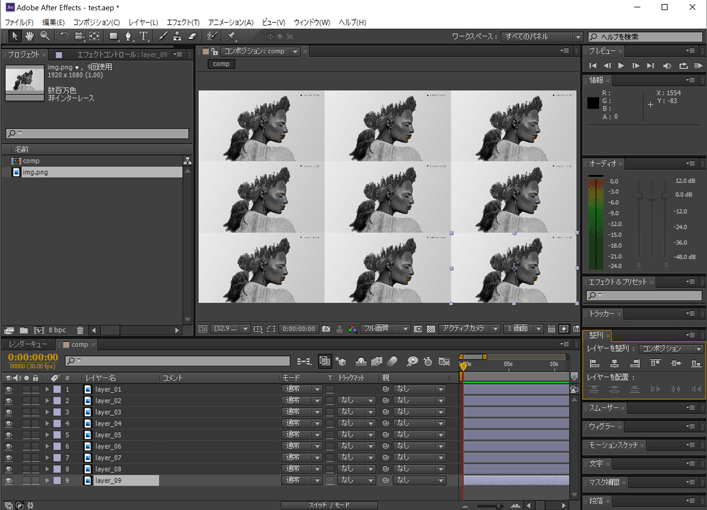
⑦ 完成

9画面
① 画像レイヤーを配置し、[レイヤー]-[トランスフォーム]-[スケール]を選択、[単位]をピクセルに変更後、[幅]を640pxにして[OK]を選択。

② レイヤー名を”layer_01″にし、〔Ctl〕+〔C〕、〔Ctl〕+〔V〕で8回貼り付け、9つのレイヤーを数字順に並び替える。

③ ”layer_01”を選択し、〔水平方向の左に整列〕と〔垂直方向の上に整列〕を選択

左上に移動したことを確認

⑤ layer_02以降も同様に以下の通り移動
layer_02

layer_03

layer_04

layer_05
なにもしなくてOK
layer_06

layer_07

layer_08

layer_09

⑥ 完成

16分割画面
① 画像レイヤーを配置し、スケールを25%にする

② レイヤー名を”layer_01″にし、〔Ctl〕+〔C〕、〔Ctl〕+〔V〕で3回貼り付け、数字順に並び替える。

③ ”layer_01”を選択し、〔水平方向の左に整列〕と〔垂直方向の上に整列〕を選択

④ ”layer_02”を選択し、〔垂直方向の上に整列〕を選択

⑤ ”layer_03”を選択し、〔垂直方向の上に整列〕を選択

⑥ ”layer_04”を選択し、〔水平方向の右に整列〕と〔垂直方向の上に整列〕を選択

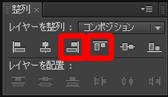
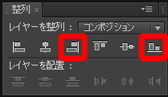
⑦ ”layer_01”を選択し〔Shift〕を押しながら”layer_04”を選択。その後〔水平方向の中央に配置〕を選択

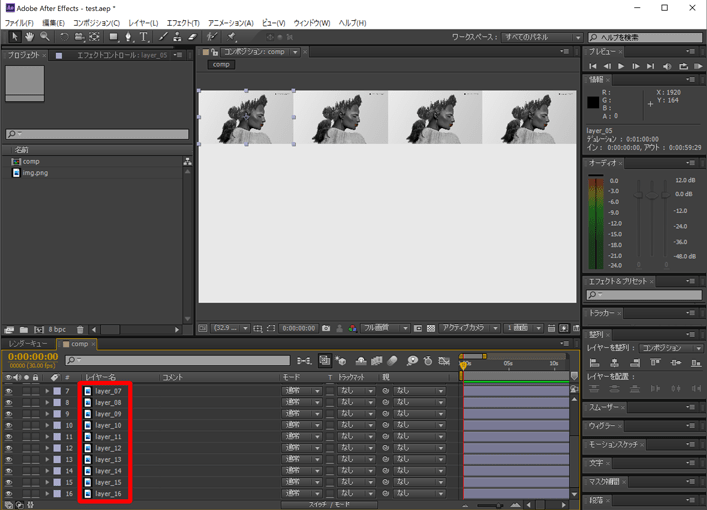
⑧ ”layer_04”を選択し〔Shift〕を押しながら”layer_01”を選択。〔Ctl〕+〔C〕、〔Ctl〕+〔V〕で3回貼り付け、数字順に並び替える。
※レイヤーの選択順番が貼り付け後の結果に影響する為、上記の通り実施してください

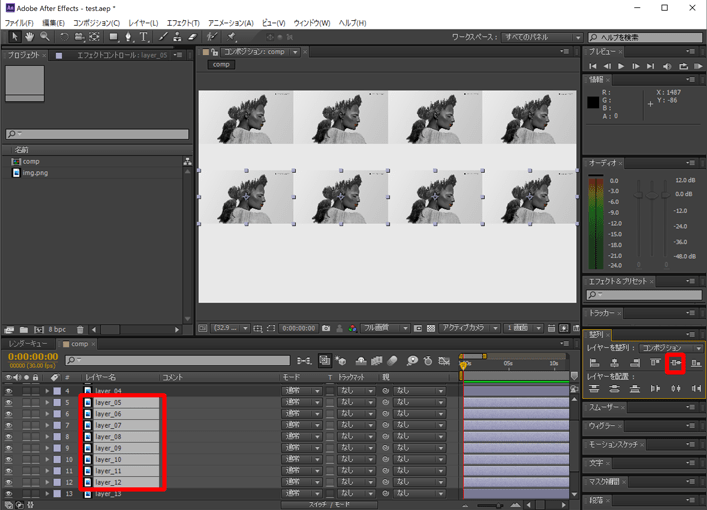
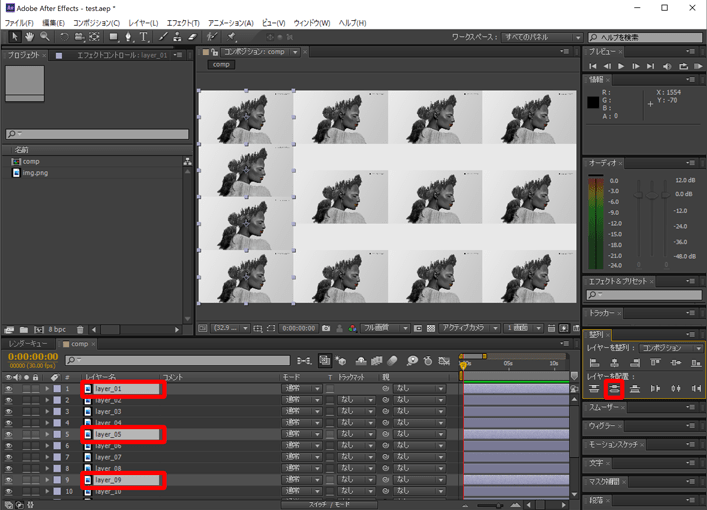
⑨ ”layer_05”~”layer_12”を選択し、〔垂直方向の中央に整列〕を選択

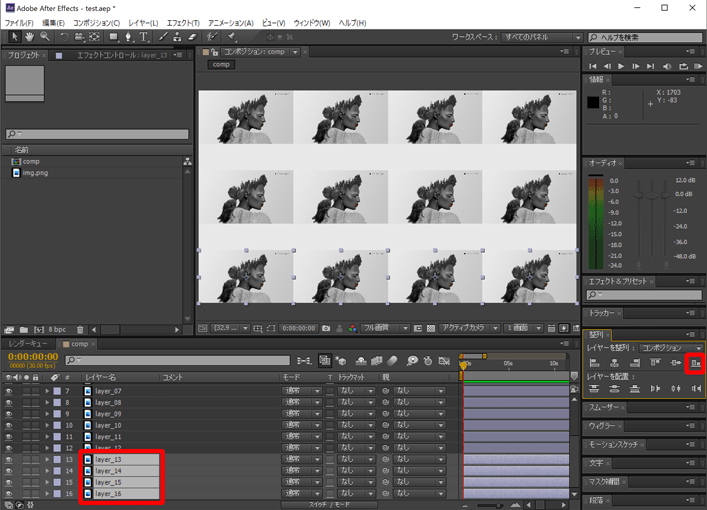
⑩ ”layer_13”~”layer_16”を選択し、〔垂直方向の下に整列〕を選択

⑪ 〔Ctl〕を押しながら、”layer_01、layer_05、layer_09、layer_13″を選択し、〔垂直方向の中央に配置〕を選択

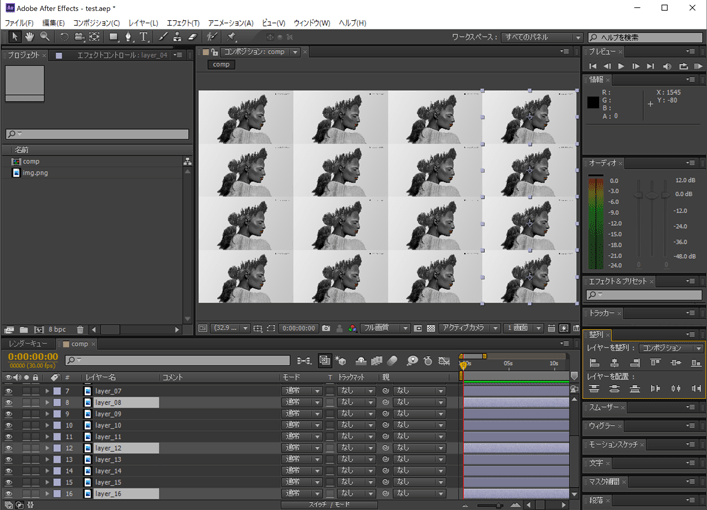
⑫ 同様に、”layer_02、layer_06、layer_10、layer_14″と、”layer_03、layer_07、layer_11、layer_15″と、”layer_04、layer_08、layer_12、layer_16″もそれぞれ〔垂直方向の中央に配置〕を行えば完成

25分割画面以上
25分割画面、36分割画面などは、レイヤーのスケールは変わってきますが、基本的には16分割画面の手順で実現できます。
まとめ
位置を直接指定して分割画面を作ることもできますが、整列パネルを使うと作業効率が各段にあがります。
また、うまく使いこなせば、ここで紹介した以外にも様々なレイアウトができますので是非お試しください。
今回は手動で分割画面を作成しましたが、エクスプレッションを使って自動で分割画面を作成する方法も紹介していますので、興味がある方はそちらもご覧ください。