AfterEffectsのエクスプレッションでは、秒、フレーム、タイムコードなどの変換は簡単にできます。しかし、秒から日時分秒に変換したり、日時分秒を秒に変換する方法がないため、簡単にできる方法を準備しましたのでご紹介します。
時間変換エクスプレッション
まずは標準機能での時間変換についてご紹介します。
秒をフレーム、タイムコード、フィートなどに変換できる「Time Conversion」カテゴリのエクスプレッションについて、以下の動画をご覧ください。
冒頭に書いた通り、この中には秒を日時分秒形式に変換するエクスプレッションはないため、具体的な対応方法をこれから説明していきたいと思います。
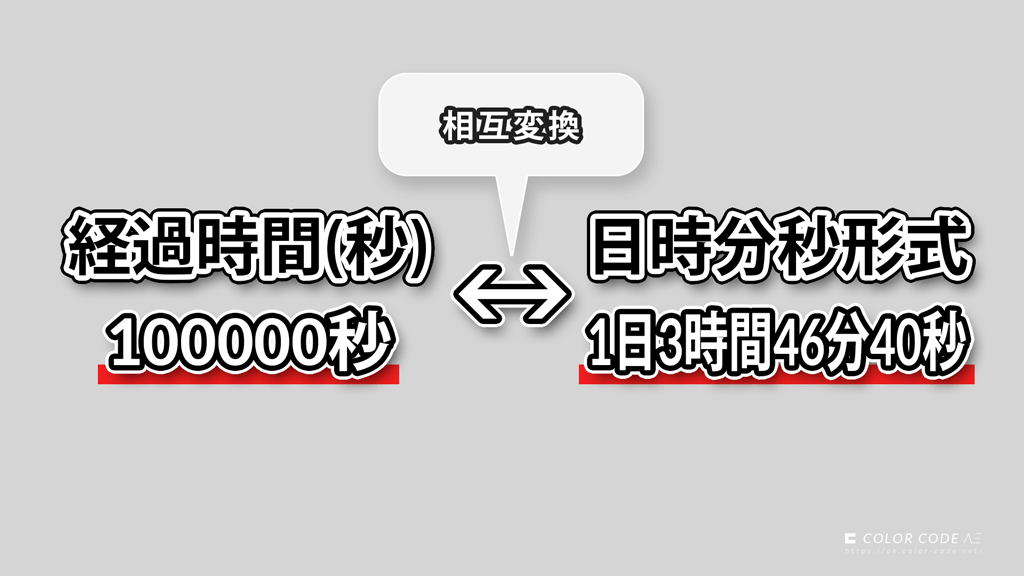
経過時間(秒)と日時分秒形式を相互変換

秒から日時分秒形式、日時分秒形式から秒を変換するために、2種類の関数を作ってみました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
秒を日時分秒形式に変換
//© 2020 COLORCODE-AE
//関数を作る
function secondToTimeFormat(nSec){
var nDay = Math.floor(nSec/(60*60*24));
var nHour = Math.floor((nSec%(60*60*24))/(60*60));
var nMinute = Math.floor((nSec%(60*60))/60);
var nSecond = Math.floor(nSec%60);
return [nDay, nHour, nMinute, nSecond];
}
//関数を使う
var anDhms = secondToTimeFormat(100000);
anDhms[0]; /* 結果:1(日) */
anDhms[1]; /* 結果:3(時間) */
anDhms[2]; /* 結果:46(分) */
anDhms[3]; /* 結果:40(秒) */上記の例の場合、100000秒を、1日、3時間、46分、40秒に変換します。結果は数値として配列に格納してあるので、必要な部分だけを取り出して使用可能です。
秒ではなく、分を日時分秒形式に変換したい場合は、分を60倍にして引数に指定すれば簡単に実現できます。
また、引数にtimeを入れれば、コンポジションの経過時間を日時分秒形式に変換できます。
※ Math.floorは小数点以下を切り捨てです。詳しくはこちらをご覧ください。
※ 剰余演算子%は割った余りを取得します。詳しくはこちらをご覧ください。
日時分秒形式を秒に変換
//© 2020 COLORCODE-AE
//関数を作る
function timeFormatToSecond(nDay, nHour, nMinute, nSecond){
var nSec = nDay * 60 * 60 * 24;
nSec += nHour * 60*60;
nSec += nMinute * 60;
nSec += nSecond;
return nSec;
}
//関数を使う
timeFormatToSecond(1, 3 ,46, 40); /* 結果:100000(秒) */上記の例の場合、1日、3時間、46分、40秒を、100000秒に変換します。また、秒ではなく分で取得したい場合は結果を60で割ることで簡単に実現できます。
応用編
10秒で10日経過させ、その結果を「0日0時間0分0秒」という形式の文字列でテキストレイヤーに表示させる場合の方法です。
テキストレイヤーのソーステキストに以下のエクスプレッションを記載します。
//© 2020 COLORCODE-AE
//関数を作る
function secondToTimeFormat(nSec){
var nDay = Math.floor(nSec/(60*60*24));
var nHour = Math.floor((nSec%(60*60*24))/(60*60));
var nMinute = Math.floor((nSec%(60*60))/60);
var nSecond = Math.floor(nSec%60);
return [nDay, nHour, nMinute, nSecond];
}
//関数を使う
var anDhms = secondToTimeFormat(time*60*60*24);
anDhms[0].toString()+"日"+
anDhms[1].toString()+"時間"+
anDhms[2].toString()+"分"+
anDhms[3].toString()+"秒";timeは、コンポジション開始からの秒数が入っています。この「秒」を60倍で「分」、更に60倍で「時間」、更に24倍で「日」に変換しています。これで10秒経過すると10日経過したことになります。
この結果が数値で返ってくるので、toString()で文字列に変換し、文字列を連結して出力しています。
まとめ
時間変換はちょっと面倒ですが、今回作成した関数を使うことで簡単に変換できます。
コピペで動くはずですので、値を変えて動かしてみると使い方が理解できると思います。
タイムラプス動画などで時間を細かく表示する場合など、活躍の場は色々あると思いますのでお試しください。