AfterEffectsのエクスプレッション「wiggle」を位置に使用すると、簡単に滑らかな動きを作れるので非常に便利です。
このwiggleでレイヤーを動かす場合、X方向Y方向で同じ変動量になるので、1:1のエリアしか動かすことができません。
そのため、16:9の画面サイズ範囲全体を動かすことはできません。
その解決方法として、X方向Y方向それぞれで任意の変動量に変えられる処理を作成したので解説していきたいと思います。
実現イメージ
以下の動画では、本記事の処理を使って、16:9の画面全体で動くように設定しています。
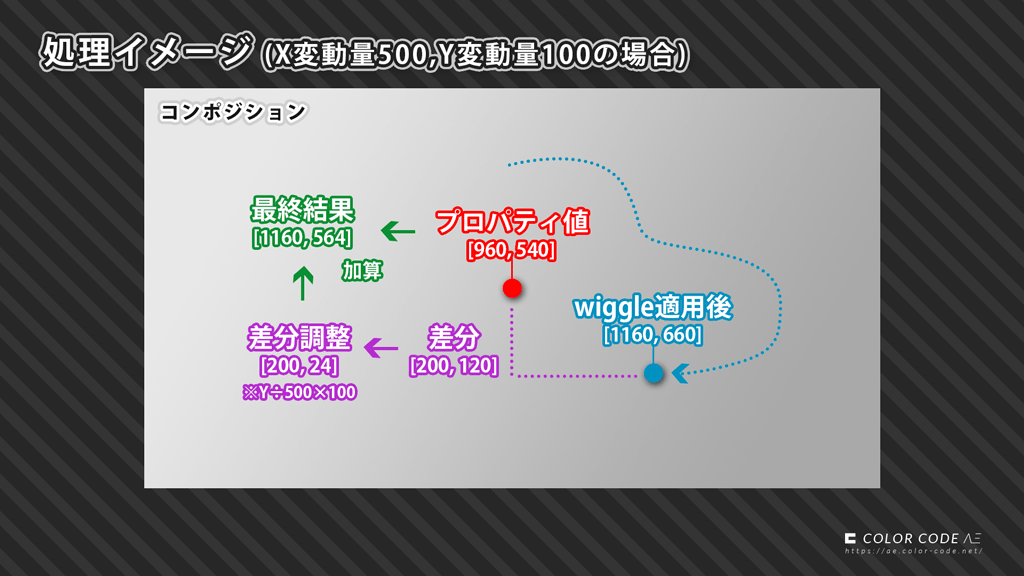
処理イメージ

wiggleの変動差分を抽出し、指定した変動量になるように調整後、元のプロパティ値と加算することで算出しています。
処理内容
wiggleの変動量をXYそれぞれ指定するための関数を作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードを動かしたいレイヤーの位置に貼り付けます。変動量を変更する場合は最後の1行を変えるだけでOKです。
//© 2021 COLORCODE-AE
//wiggleの変動量をXYそれぞれ指定
function getCustomWiggle(nFreq, nXAmp, nYAmp){
var nPosition = thisProperty.value;
var nWiggle = wiggle(nFreq, nXAmp);
var nDifference = sub(nWiggle, nPosition);
var nCorrection = [nDifference[0], nDifference[1]*nYAmp/nXAmp];
return add(nPosition, nCorrection);
}
//関数実行
getCustomWiggle(2, 500, 100);関数の使い方
関数 getCustomWiggle には引数が3つあります。
- nFreq・・・1秒あたりの変動回数
- nXAmp・・・X方向の変動量
- nYAmp・・・Y方向の変動量
基本的に、使い方はwiggleの引数と同じです。違いはampがXとYで分かれている部分のみです。
①は2なら1秒に2回値が変わります。
②を500に設定すると、現在のX位置に±500の変動が適用されるので、実際は1000pxの範囲となります。
同様に、③を100にすると、現在のY位置に±100の変動が適用されるので、実際は200pxの範囲となります。
サンプルソースでは、1秒に2回、現在の位置を中心とした、幅1000px、高さ200pxの範囲で動くことになります。
関数説明
以下の処理をしています。
- wiggleと位置プロパティから、変動差分を抽出
- 変動差分を指定したX、Y比率で調整
- 計算結果と、位置プロパティの値を加算して返す
まとめ
画面全体でレイヤーを動かしたい場合は、今回の処理で解決します。
また、横長、縦長の変動量を指定することで、普段と違うwiggleの動作も作れますので是非お試しください。