AfterEffectsのエクスプレッションで、2つのレイヤーが近づいた時や離れたときなど、距離によって違う動作をさせたい場合があると思います。
まじめに計算すると、座標の差分から距離を求める処理が必要ですが、エクスプレッションのlengthを使うと簡単に実現できます。
そのlengthを使って、レイヤー間の距離によって処理を変える方法を解説していきたいと思います。
lengthとは?
ベクトルの長さを取得するエクスプレッションです。レイヤー間の距離が簡単にわかります。詳しくは以下の動画をご覧ください。
実現イメージ
上記の場合は、距離が近づくと稲妻が発生し、接触するとパーティクルが発生するようにしています。
これは、lengthを使い、距離によって接近と接触を分けて判断しています。
今回は、距離によって不透明度がリニアに変わり、一定距離に近づくと、スケールが変わる場合を例に説明していきます。
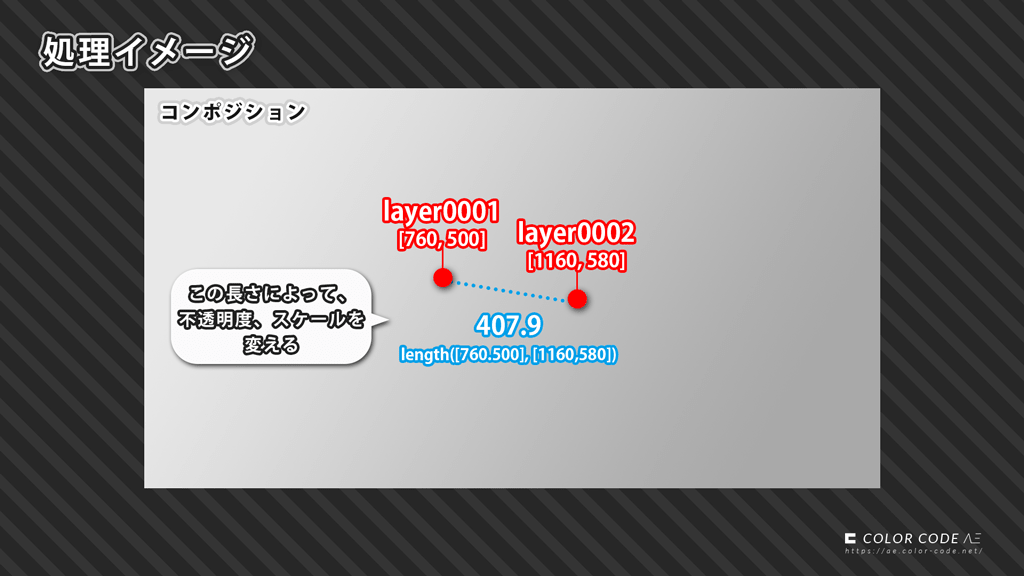
処理イメージ

上記のように、レイヤー間の距離によって、処理を変えます。今回は、以下の仕様で作ってみます。
- 不透明度は、距離が離れると透明になるように、100 – (レイヤー間距離 / 5) の計算式で算出
- スケールは100%で、距離が0~200の場合に、200%にする。
事前準備

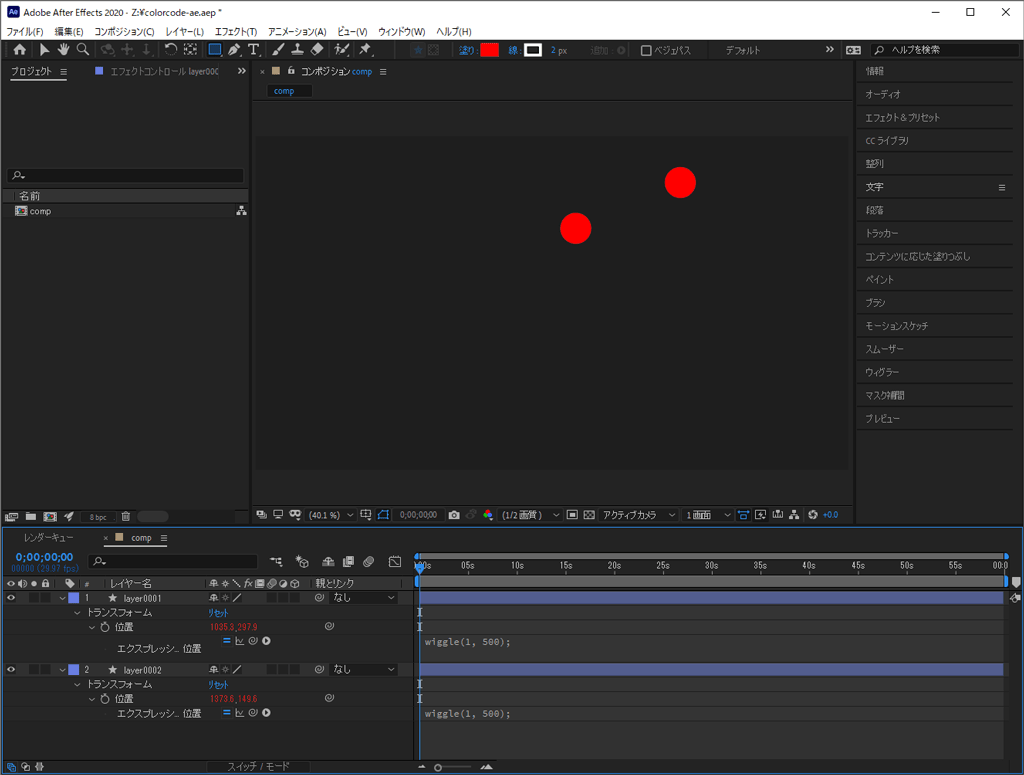
① 新規コンポジションを作成したら、シェイプレイヤー「layer0001」を作成し、「楕円形」「塗り」を適用して、円を表示させます。
② [トランスフォーム] – [位置] のエクスプレッションに以下のコードをコピペします。
wiggle(1, 500);③ 「layer0001」を1つコピーして「layer0002」を作ります。
これで、準備完了です。二つの円がゆらゆら動く状態になっていると思います。
処理内容
不透明度
「layer0001」「layer0002」の不透明度のエクスプレッションに以下のコードをコピペします。
var anPosition01 = thisComp.layer("layer0001").transform.position;
var anPosition02 = thisComp.layer("layer0002").transform.position;
var nLength = length(anPosition01, anPosition02);
100 - (nLength / 5);これで、距離が離れると消えて、近づくと現れるようになります。
スケール
こちらは、簡単に判定できるように関数で作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
次に、「layer0001」「layer0002」のスケールのエクスプレッションに以下のコードをコピペします。
//© 2021 COLORCODE-AE
//レイヤー間の距離が指定範囲かどうか判定
function checkTargetLength(anPosition01, anPosition02, nMinLength, nMaxLength, uDisableValue, uEnableValue){
var nLength = length(anPosition01, anPosition02);
var uValue;
if((nMinLength <= nLength) && (nLength <= nMaxLength)){
uValue = uEnableValue;
}
else{
uValue = uDisableValue;
}
return uValue;
}
//関数を使う
var anPosition01 = thisComp.layer("layer0001").transform.position;
var anPosition02 = thisComp.layer("layer0002").transform.position;
checkTargetLength(anPosition01, anPosition02, 0, 200, [100,100], [200,200]);これでlengthが0~200の場合のみスケールが200%、それ以外はスケールが100%になります。
lengthの範囲や、スケールの値を変える場合は、一番下の1行(関数の引数)を変更だけでOKです。関数の引数の意味はこの後説明していきます。
上記で使用している条件分岐(if文)については以下の記事をご覧ください。
AfterEffectsで時間を指定して処理を変えたり、座標を指定して処理を変えるなど、状況に応じて処理を切り替えたい場合があると思います。 その場合は、if文やswitch文を使うことで簡単に実現できますので、具体的な方法をご紹介[…]
処理説明
不透明度
エクスプレッションlengthの引数に「layer0001」「layer0002」の位置を指定して長さを取得。この値を計算式に入れて計算しています。
スケール
関数の使い方
関数 checkTargetLength は、2つのレイヤーの距離が、指定した範囲かどうかを判定し、範囲内かどうかで返す値を変えています。
この関数には引数が6つあります。
- anPosition01・・・レイヤー位置01
- anPosition02・・・レイヤー位置02
- nMinLength・・・範囲の最小値
- nMaxLength・・・範囲の最大値
- uDisableValue・・・範囲外だった場合に返す値
- uEnableValue・・・範囲内だった場合に返す値
①②には、それぞれレイヤーの位置を入れます。③④では長さの範囲を指定します。長さが200以下かどうかを識別したい場合は、③に0、④に200を指定します。⑤は、③~④の範囲外だった場合、⑥には、③~④の範囲だった場合に返す値をそれぞれ指定します。
関数の処理内容
checkTargetLengthは、以下の処理をしています。
- 2つのレイヤー間の距離を取得
- 距離が指定した範囲内かどうか判断
- 範囲外だったらuDisableValue、範囲内だったらuEnableValueを返す
まとめ
今回作成した関数は、引数の値を変えれば、スケール以外にも使えるように作ってあります。その為、距離によって色を変えたり、回転させたり、いろいろなことができますので、おためしください。