AfterEffectsのエクスプレッションで、ランダムに動作するような処理を手作業で作成すると手間がかかります。このランダム処理を自動化して制作の手間を省く方法をご紹介します。
今回は、他のレイヤーの位置を自動的に取得して、その位置に対象レイヤーを瞬間移動させる場合について解説していきたいと思います。
実現イメージ
今回は、この動画の赤い波紋のように、次のレイヤー位置をランダムに取得する部分の説明です。
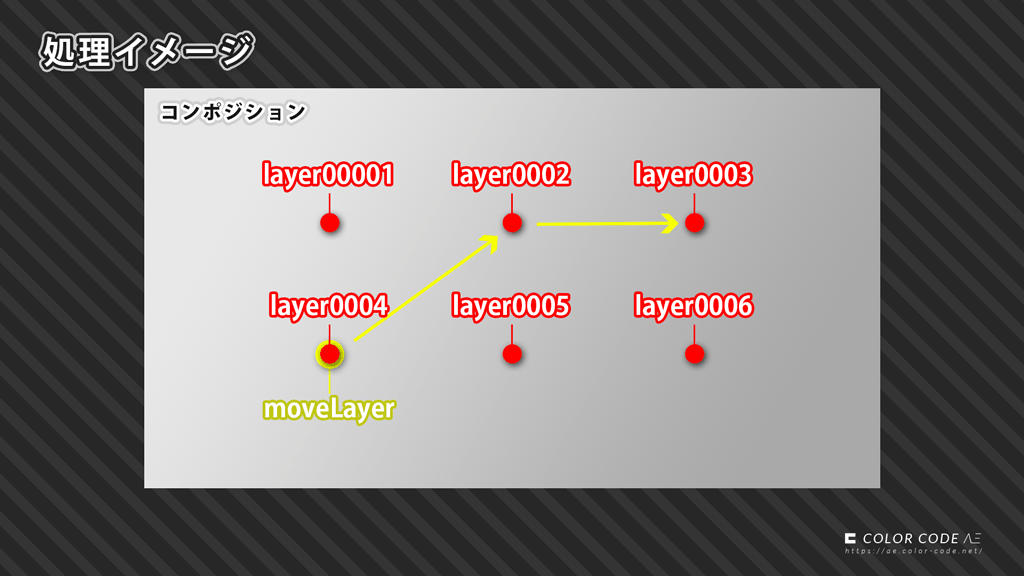
処理イメージ

「layer0001」から「layer0006」の位置に、1秒間隔でランダムに「moveLayer」が表示されます。
移動アニメーションはなく、瞬間移動するようなイメージです。
事前準備

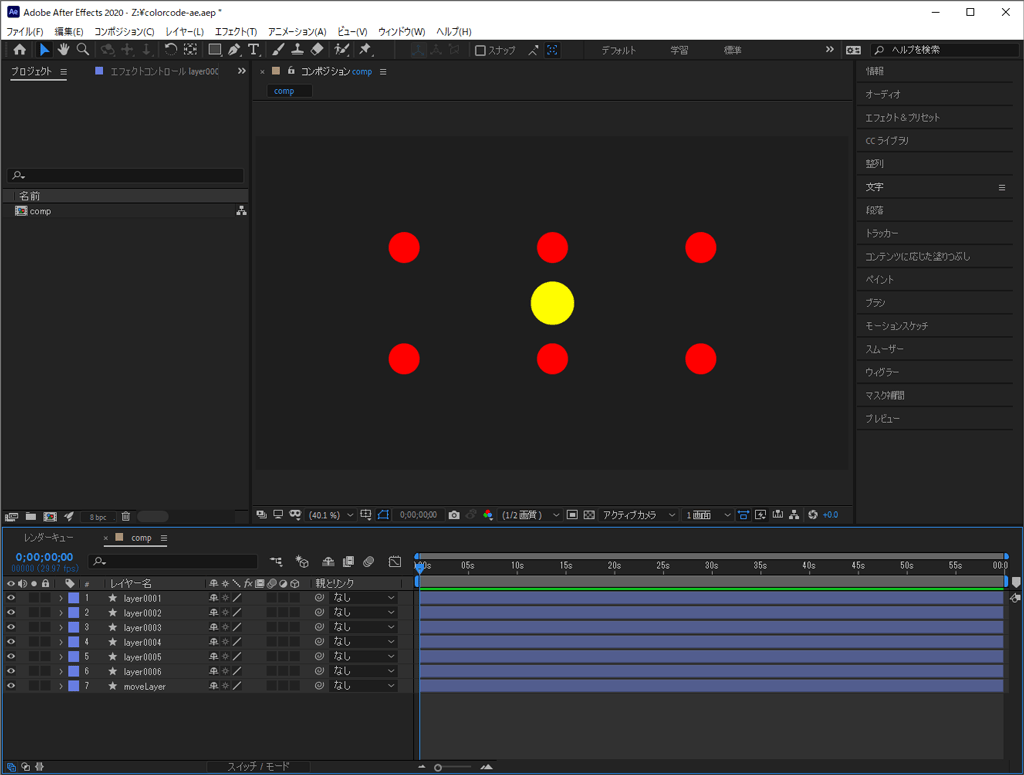
① 新規コンポジションを作成(1920×1080)
② シェイプレイヤーを作成し、「楕円形」「塗り」を適用して、名前を「layer0001」に変更。
② このシェイプレイヤーをコピーして7個にし、コンポジション内で一番上が「layer0001」、一番下が「layer0007」になるように並び替えます。
③ 「layer0001」から「layer0006」を、[トランスフォーム] – [位置 ]で重複しないようにずらして配置します。
④ 「layer0007」の名前を「moveLayer」に変更し、 [コンテンツ] – [塗り] – [カラー] で色を変更し、[コンテンツ] – [楕円形パス] – [サイズ] で少し大きくすれば準備完了です。
※ 「moveLayer」は他のレイヤーの背面になるので、色とサイズを変更しています。
処理内容
ランダムにレイヤーオブジェクトを取得する関数を作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
「moveLayer」の [トランスフォーム] – [位置] に以下のコードをコピペします。
//© 2021 COLORCODE-AE
//ランダムにレイヤーオブジェクトを取得
function getRandomLayerObject(nFps, nMinIndex, nMaxIndex){
posterizeTime(nFps);
var nIndex = Math.floor(random(nMinIndex, nMaxIndex+0.999));
return thisComp.layer(nIndex);
}
var oLayer = getRandomLayerObject(1, 1, 6);
oLayer.transform.position;関数の使い方
関数 getRandomLayerObject には引数が3つあります。
- nFps・・・1秒あたりの更新回数
- nMinIndex・・・最小インデックス
- nMaxIndex・・・最大インデックス
①は1秒間隔なら1を、2秒間隔なら0.5を設定します。②は「layer0001」のレイヤーインデックス1を入れています。③は「layer0006」のレイヤーインデックス6を入れています。
例えばレイヤーインデックス10~20のレイヤーを取得する場合は、②が10、③が20になります。
この関数を実行すると、レイヤーオブジェクトを取得できるので、ここから位置を取得します。
関数の処理内容
関数 getRandomLayerObject では以下の処理をしています。
- エクスプレッションの更新頻度を指定
- 乱数を整数で取得
- 乱数と一致するインデックスのレイヤーオブジェクトを取得
まとめ
今回は自動的に瞬間移動する例でしたが、これを応用すると移動アニメーションにすることもできます。
記事冒頭の動画では、以下の記事の均等配置したレイヤー位置に、アニメーションで移動するように作成してあります。
AfterEffectsのシェイプレイヤーを均等に並べる場合、数が少なければ手動で出来ますが、数が増えると非常に大変です。 それを解決する為に、レイヤーをコピペするだけで簡単にレイヤーを並べられるエクスプレッション処理を作成したので[…]
また、位置だけでなく、不透明度や回転など、他の情報も取得できるような関数にしたので、いろいろお試しください。