AfterEffectsで、例えば、直線動作と、wiggleなどのランダム動作をシームレスに切り替える場合、自力で対応するとなかなか大変です。
実はこの動作は、linear / ease / easeOut / easeIn エクスプレッションを使うと簡単に実現できます。
今回は、具体的な実現方法をしっかり解説していきたいと思います。
linear / ease / easeOut / easeInとは?
linear / ease / easeOut / easeIn は、2つの値をリニアに切り替えるエクスプレッションです。この4つのエクスプレッションは、イーズ動作(開始終了時に緩やかに動く)の違いだけで、基本的な動作は同じです。
詳しくは以下記事の「Interpolation」箇所から違いをご確認ください。
Adobe AfterEffectsでは、エクスプレッションというJavascriptエンジンのプログラミング言語を使えます。 エクスプレッションの説明は、Adobe公式の「エクスプレッション言語リファレンス」に記載してありますが、[…]
今回使用するease(開始終了共にイーズ動作)の使い方については、以下の動画をご覧ください。
実現イメージ
今回の記事で、以下の動画のように、2つの動作をシームレスに切り替えることができるようになります。
今回は難しくならないようにレイヤーを1つにし、以下の2種類の動作をシームレスに切り替える例で説明をしていきたいと思います。
- 上下に揺れる動作
- 左右に揺れる動作
事前準備

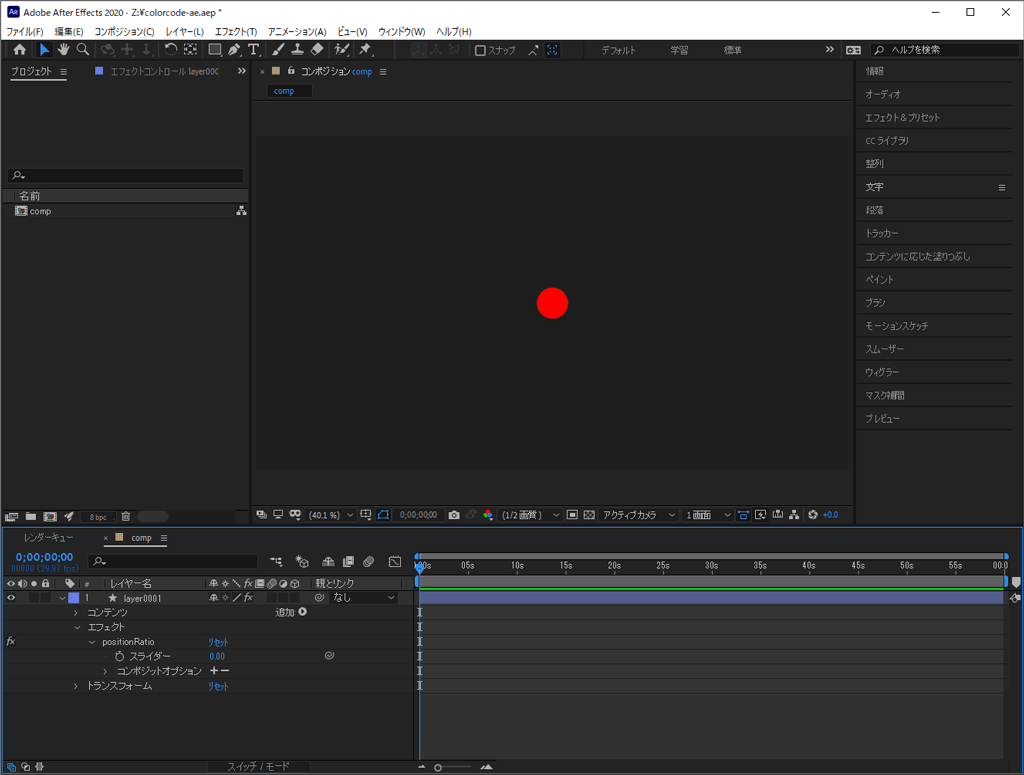
① 新規コンポジションを作成(サイズ:1920×1080)
② シェイプレイヤーを作成し、「楕円形」などの図形と「塗り」を追加し、レイヤー名を「layer0001」にします。
③ 「layer0001」に、[エフェクト]-[エクスプレッション制御]-[スライダー制御]を適用
④ 「スライダー制御」という名前を「positionRatio」に変更
これで準備完了です。「layer0001」のエフェクトに、「positionRatio」という名前のスライダー制御が適用されている状態になります。
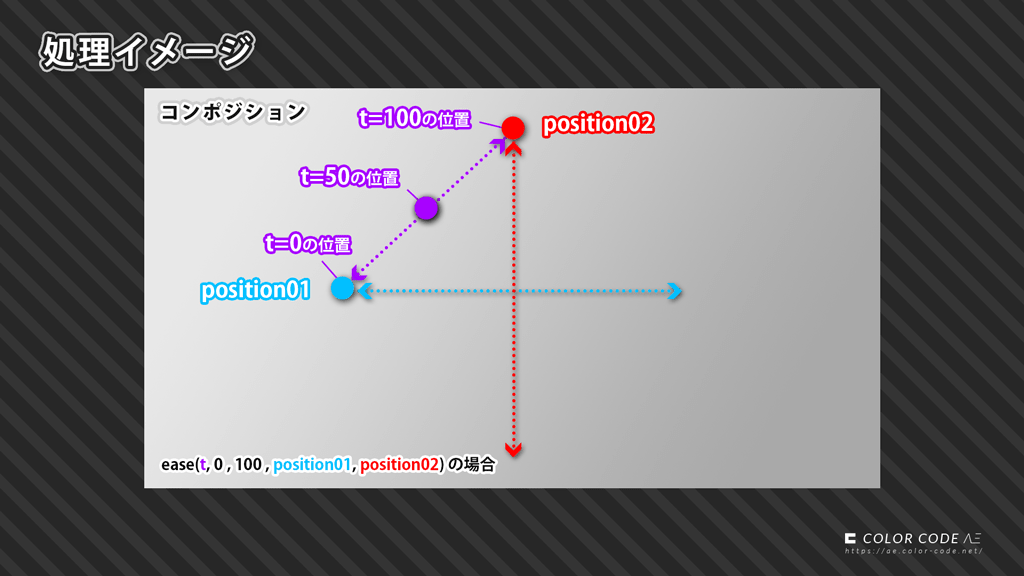
処理イメージ

上下に揺れる動作位置と、左右に揺れる動作位置の割合を指定して、シームレスに動きを切り替えるイメージです。上記の場合は、tが0の時position01の場所になり、tが100に近づくにつれて、position02の場所にシームレスに近づきます。
処理内容
以下のコードを「layer0001」の位置のエクスプレッションに貼り付けます。
//© 2021 COLORCODE-AE
var nPositionX = thisProperty[0];
var nPositionY = thisProperty[1];
var nAddPosition = Math.sin(time*5)*500;
var anPosition01 = [nPositionX+nAddPosition, nPositionY];
var anPosition02 = [nPositionX, nPositionY+nAddPosition];
var nPositionRatio = effect("positionRatio")(1);
ease(nPositionRatio, 0, 100, anPosition01, anPosition02);一番最後の行が、今回紹介するeaseです。nPositionRatioが0の時は、anPosition01の値を、nPositionRatioが100の時は、anPosition02の値になるようになっています。
ちなみに、理解する必要はありませんが、sinとtimeを使って動きを作り、その動きをX位置、Y位置に加えることで、上下移動、左右横移動を実現しています。
手動動作切り替え
この状態で、スライダー制御「positionRatio」の値を0にして再生すると横に、100にして再生すると縦に動くはずなので、色々値を変えて試してみてください。
エクスプレッションによる動作切り替え
今回も切り替えを簡単にできる関数を作りました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードをスライダー制御「positionRatio」のスライダーのエクスプレッションにコピペしてください。
//© 2021 COLORCODE-AE
//2値間を停止、リニア切り替えの繰り返し値を取得
function getStayMoveRepeatValue(nStayTime, nMoveTime ,nMinValue, nMaxValue){
var nTime = time % (nStayTime + nMoveTime);
var nCycle = Math.floor(time / (nStayTime + nMoveTime));
var nValueRatio = (nTime - nStayTime) / nMoveTime;
var nOdd = nCycle % 2;
var nValue;
if((0 <= nTime) && (nTime < nStayTime)){
if(nOdd == 0){
nValue = nMinValue;
}
else{
nValue = nMaxValue;
}
}
else{
if(nOdd == 0){
nValue = linear(nValueRatio, nMinValue, nMaxValue);
}
else{
nValue = linear(nValueRatio, nMaxValue, nMinValue);
}
}
return nValue;
}
//関数実行
getStayMoveRepeatValue(2,1,0,100);これで動かすと、2秒間動きを継続し、1秒かけて縦横の動きを切り替え、再び2秒継続という動作になると思います。
動作する時間や値を変更する場合は、一番最後の行を編集します。引数の具体的な説明は後ほどします。
キーフレームによる動作切り替え
次に、キーフレームを使ったパターンです。スライダー制御「positionRatio」に6つのキーフレームを設定してください。
- 0秒・・・0
- 2秒・・・0
- 3秒・・・100
- 5秒・・・100
- 6秒・・・0
スライダー制御「positionRatio」の先ほどのエクスプレッションは削除し、以下のエクスプレッションをコピペします。
loopOut();これで、キーフレームを繰り返すようになるので、先ほどのエクスプレッションによる動作と同じような動作になったと思います。
※ loopOutは繰り返し動作をする便利なエクスプレッションです。詳しくは以下の動画をご覧ください。
処理説明
ここまでで、easeの使い方はだいたい理解できたと思いますので、ここでは、「エクスプレッションによる動作切り替え」で紹介した関数の説明をしていきます。
関数の使い方
getStayMoveRepeatValue は、2値間を停止↔リニア切り替えの繰り返し動作をする関数です。引数は4つあります。
- nStayTime・・・停止する時間(秒)
- nMoveTime・・・値1から値2に切り替える時間(秒)
- nMinValue・・・値1(小さい値)
- nMaxValue・・・値2(大きい値)
①が2で、②が1の場合は、2秒停止した後、1秒かけて値1から値2に切り替わります。③には、2値の小さい方の値、④には、2値の大きい方の値を入れます。
まとめ
今回は、1つのレイヤーを縦移動、横移動を単純に切り替える方法でしたが、実現イメージでは、以下の二つの記事も組み合わせた動作になっています。
AfterEffectsでレイヤーの動きを追従させる場合、valueAtTimeというエクスプレッションを使うと簡単に実現できます。 この具体的実現方法を2パターン説明していきたいと思います。 valueAtTimeとは? […]
AfterEffectsのシェイプレイヤーを均等に並べる場合、数が少なければ手動で出来ますが、数が増えると非常に大変です。 それを解決する為に、レイヤーをコピペするだけで簡単にレイヤーを並べられるエクスプレッション処理を作成したので[…]
全く異なる動作を切り替えることで、想像以上に面白い効果を生み出せますので、いろいろとお試しください。