AfterEffectsのエクスプレッションでは、プロパティにはwiggleを適用できますが、数値や、数値が入った変数にはwiggleを適用できません。
しかし、エクスプレッションの計算結果に対してwiggleを適用したいケースもあると思います。
そこで、変数にwiggleを適用する関数を作りましたので、ご紹介します。
wiggleとは?
wiggleは、プロパティ値を不規則に変動させるエクスプレッションです。位置に適用するとゆらゆら揺れるような表現ができます。詳しくは以下の動画をご覧ください。
このwiggleを、本来適用できない変数に適用する方法について説明していきます。
実現イメージ
以下の動画では、エクスプレッションで計算したドットの位置に対して、今回の変数wiggleを適用して動かしています。
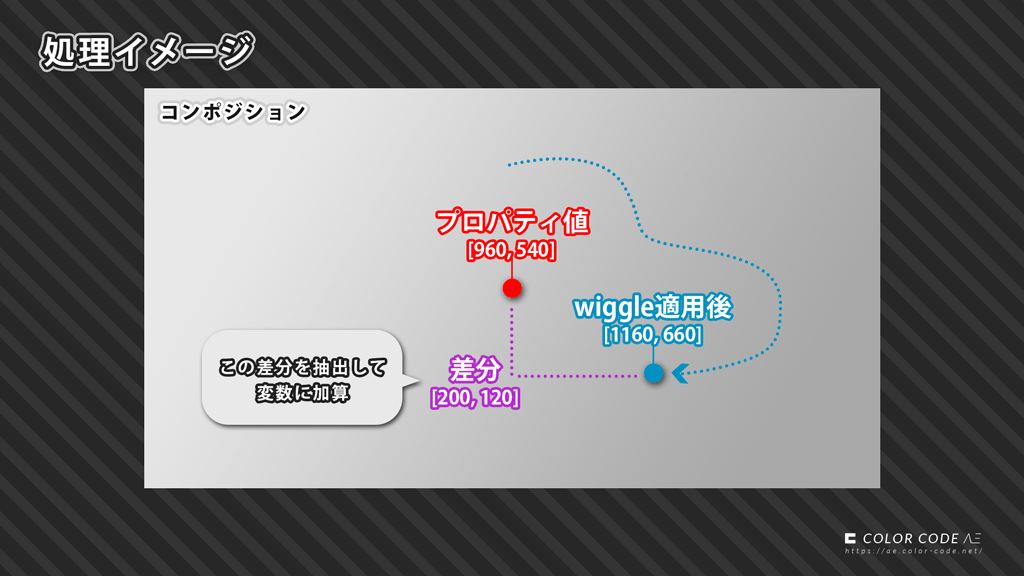
処理イメージ

wiggleはプロパティに対して実行するので、wiggle適用後の値から、プロパティの値を引くことで、変動量である差分のみを抽出します。
処理内容
簡単に変数にwiggleを適用できるように関数で作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードを「位置」のエクスプレッションにコピーします。
//エクスプレッションを実行していプロパティと同じ型の変数にwiggleを追加
function addVariableWiggle(uValue, nFreq, nAmp){
var bValueIsArray = uValue instanceof Array;
var uPropertyValue = thisProperty.value;
var bPropertyIsArray = uPropertyValue instanceof Array;
var uWiggle = wiggle(nFreq, nAmp);
var uVariableWiggle;
if((bPropertyIsArray == true) && (bValueIsArray == true)){
if((uPropertyValue.length == uValue.length)){
uVariableWiggle = sub(uWiggle, uPropertyValue);
uVariableWiggle = add(uValue, uVariableWiggle)
}
else{
uVariableWiggle = uValue;
}
}
else if((bPropertyIsArray == false) && (bValueIsArray == false)){
uVariableWiggle = uValue + uWiggle - uPropertyValue;
}
else{
uVariableWiggle = uValue;
}
return uVariableWiggle;
}
var anPosition = [100, 100];
addVariableWiggle(anPosition, 0.5, 100);これを実行すると、「位置」の元のプロパティ値に関わらず、[100, 100]に対してwiggleを適用したような値になります。
※ 配列判定instanceofの使い方はこちらを参考にしています。
※ Array.isArrayはCS6では使えないので、instanceofを使っています。
関数の使い方
関数 addVariableWiggle には引数が3つあります。
- uValue・・・wiggleを適用したい値
- nFreq・・・wiggleの1秒あたりの変動数
- nAmp・・・wiggleの変動の大きさ
①はエクスプレッションを実行しているプロパティと同じ型の値です。位置なら要素数2の配列を入れます。型が違う場合は、①の値をそのまま返します。
②と③はwiggleの引数です。そのままwiggleの引数として使用しています。
この関数を実行すると、①の値にwiggleを適用した値を取得できます。
関数説明
ざっくり書くと以下のことをしています。
- 引数uValueと、プロパティ値の型の一致確認
- 配列の場合は要素数も一致確認
- 一致する場合は、wiggle変動差分をuValueに加算して返す
- 一致しない場合は、uValueを返す
位置のみで動作する仕様であればもっと短いコードにできますが、今回は様々なケースに対応できる仕様にしました。
まとめ
今回は位置のエクスプレッションで使用する例でしたが、回転や、不透明度などでも使えるように作ってあります。
エクスプレッションで計算後の値にwiggleを適用させたい場合は、活躍すると思いますのでお試しください。