AfterEffectsでレイヤーの動きを追従させる場合、valueAtTimeというエクスプレッションを使うと簡単に実現できます。
この具体的実現方法を2パターン説明していきたいと思います。
valueAtTimeとは?
指定時刻のプロパティ値を取得するエクスプレッションです。具体的な動作は以下の動画をご覧ください。
過去や未来の位置、不透明度、回転など、指定した時刻のプロパティ値を自由に取得できます。今回は過去の位置を取得するのに利用します。
実現イメージ
実際にvalueAtTimeを使った追従動作が以下の動画です。
この追従部分の作り方を説明していきます。
事前準備

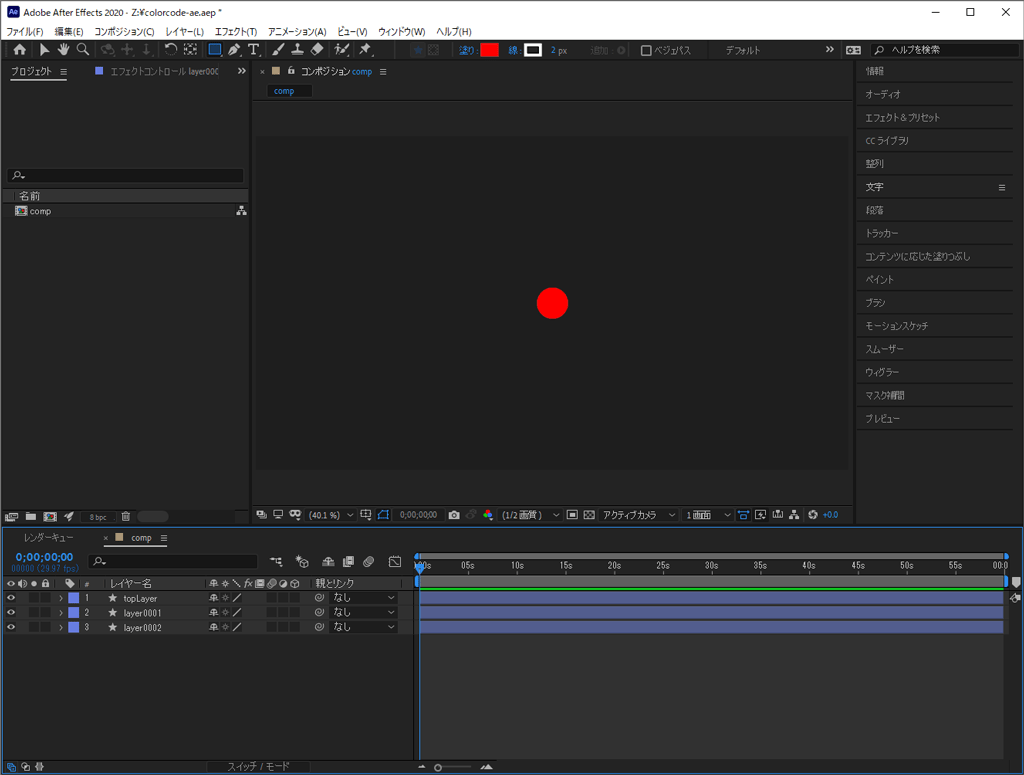
① 新規コンポジションを作成(1920×1080)
② シェイプレイヤーを作成し、「楕円形」「塗り」を適用して、名前を「layer0001」に変更。
② このシェイプレイヤーをコピーして3個にし、「layer0003」の名前を「topLayer」に変更。
これで準備完了です。
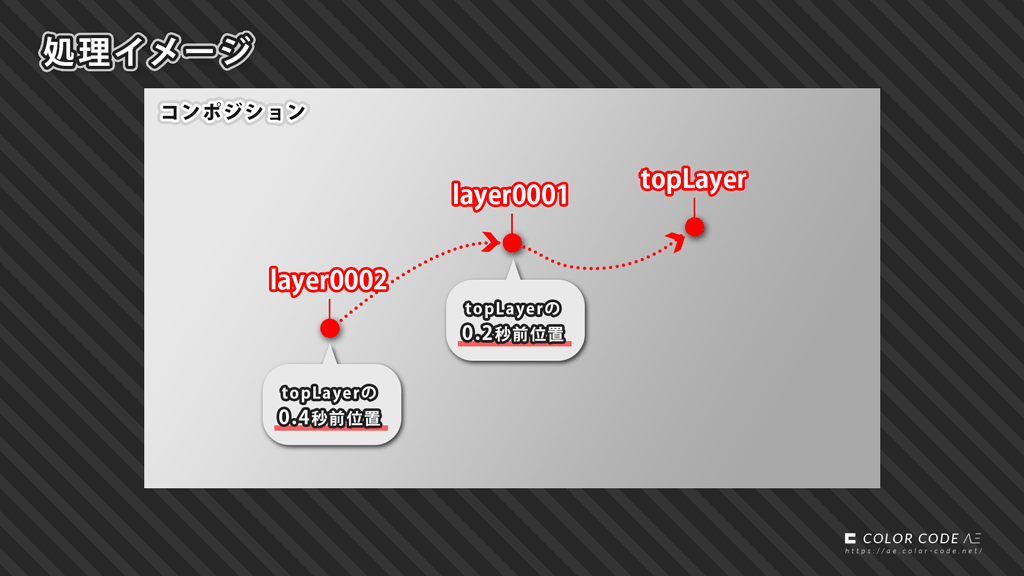
処理イメージ

追従レイヤー「layer0001」「layer0002」に、先頭レイヤー「topLayer」の過去の位置を指定することで、追従するような動作にしています。過去位置の取得にvalueAtTimeを使います。
処理内容
先頭レイヤー「topLayer」の位置に以下のエクスプレッションをコピペします。これで自動的に動き出します。
wiggle(0.5, 400);一般的な方法
追従レイヤー「layer0001」の位置に以下のコードをコピペします。
thisComp.layer("topLayer").transform.position.valueAtTime(time - 0.2);次に、「layer0002」の位置に以下をコピペします。
thisComp.layer("topLayer").transform.position.valueAtTime(time - 0.4);これで、再生すると、先頭レイヤーの動作を追従する動きができていると思います。
レイヤーコピペで対応する方法
追従レイヤー「layer0001」「layer0002」の位置の先ほどのコードを削除して、以下のコードをコピペします。
//© 2021 COLORCODE-AE
//レイヤー名末尾の数字を数値として返す
function getNumericFromLayerName(nDigit){
var sLayerName = thisLayer.name;
var sNumeric = sLayerName.slice(-nDigit) ;
return parseInt(sNumeric, 10);
}
var nLayerIndex = getNumericFromLayerName(4);
var nTime = time - (nLayerIndex * 0.2);
thisComp.layer("topLayer").transform.position.valueAtTime(nTime);これで先ほどと同じ動作になったと思います。更に、「layer0002」のレイヤーをコピペしていくつか増やしてみてください。
増やしたレイヤーも追従する動作になっていると思います。
処理説明
関数 getNumericFromLayerName では、レイヤー名の数字を数値に変換しています。「layer0001」からは1を取得することで計算に利用しています。この処理は以下記事で解説しています。
AfterEffectsのエクスプレッションで、レイヤーごとに少しずつ処理を変えたい場合があると思います。その場合は、レイヤーをコピペをするだけで、レイヤー毎に違う動作をする処理が作れます。 具体的には、以下の2種類のどちらかの数値[…]
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
具体的な遅延時間の計算は下から2行目で行っています。
- 現在時刻-(レイヤー番号×遅延量)
先頭レイヤーは、現在の時刻「time」の位置にいるので、現在の時刻から遅延させる時間を計算しています。遅延時間を変えたい場合は、下から2行目の「0.2」を別の秒数に変えます。
まとめ
追従動作は難しそうに見えますが、仕組みがわかってしまえば意外と簡単です。
今回は、valueAtTimeを過去位置の取得に使用しましたが、色や、回転など他の動作に使っても面白い効果を出せますのでお試しください。