AfterEffectsのエクスプレッションで、レイヤーを均等配置する方法を以下の記事でまとめました。
AfterEffectsのシェイプレイヤーを均等に並べる場合、数が少なければ手動で出来ますが、数が増えると非常に大変です。 それを解決する為に、レイヤーをコピペするだけで簡単にレイヤーを並べられるエクスプレッション処理を作成したので[…]
この均等配置したレイヤーに対して、角のレイヤーの動きを放射状に伝達する処理を作成したのでご紹介します。
実現イメージ
以下のように、任意の角から動きを放射状に伝達できるようになります。
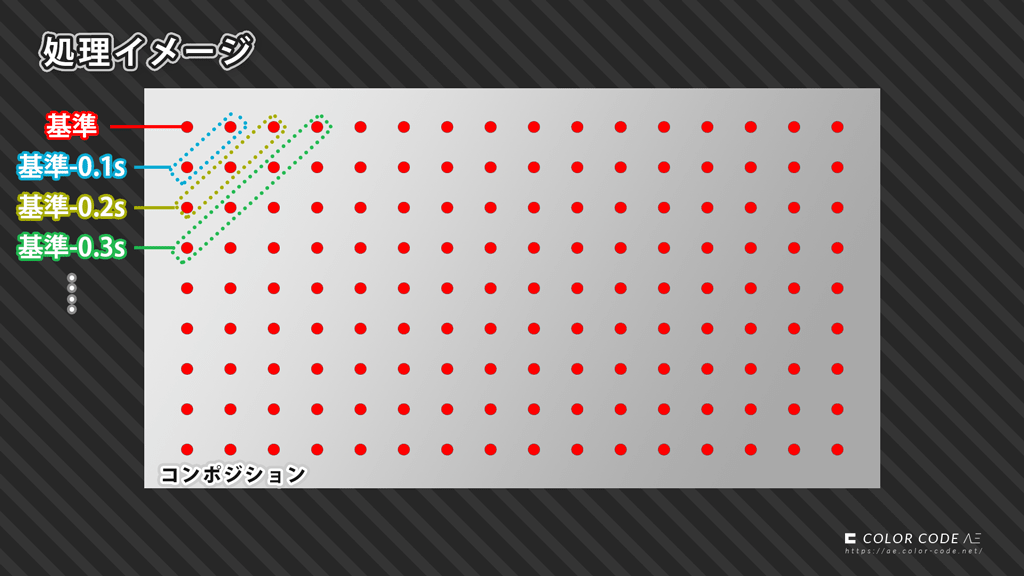
処理イメージ

今回は、左上のレイヤーのスケールを、放射状に伝達する動きを作っていきます。具体的には、左上レイヤーのスケールを全レイヤーが参照し、valueAtTimeを使って隣接レイヤーからの参照時間を-0.1秒ずつずらしていきます。
これによって、全レイヤーに動作が伝わっていくアニメーションを作っていきます。
事前準備

① 新規コンポジションを作成(サイズ:1920×1080)
② シェイプレイヤーを作成し、「楕円形」「塗り」を追加し、「サイズ」を[30, 30]にした後、レイヤー名を「layer0001」にします。
③ レイヤーを均等配置するために、以下の記事のソースコードを「layer0001」の位置に貼り付けます。
AfterEffectsのシェイプレイヤーを均等に並べる場合、数が少なければ手動で出来ますが、数が増えると非常に大変です。 それを解決する為に、レイヤーをコピペするだけで簡単にレイヤーを並べられるエクスプレッション処理を作成したので[…]
16×9なので、最後の1行を以下のように変更します。
getArrangeEvenlyPosition(1, nTargetIndex, 16, 9);④ [レイヤー] – [新規] – [ヌルオブジェクト]でヌルオブジェクトを作成し、名前を「control」に変更
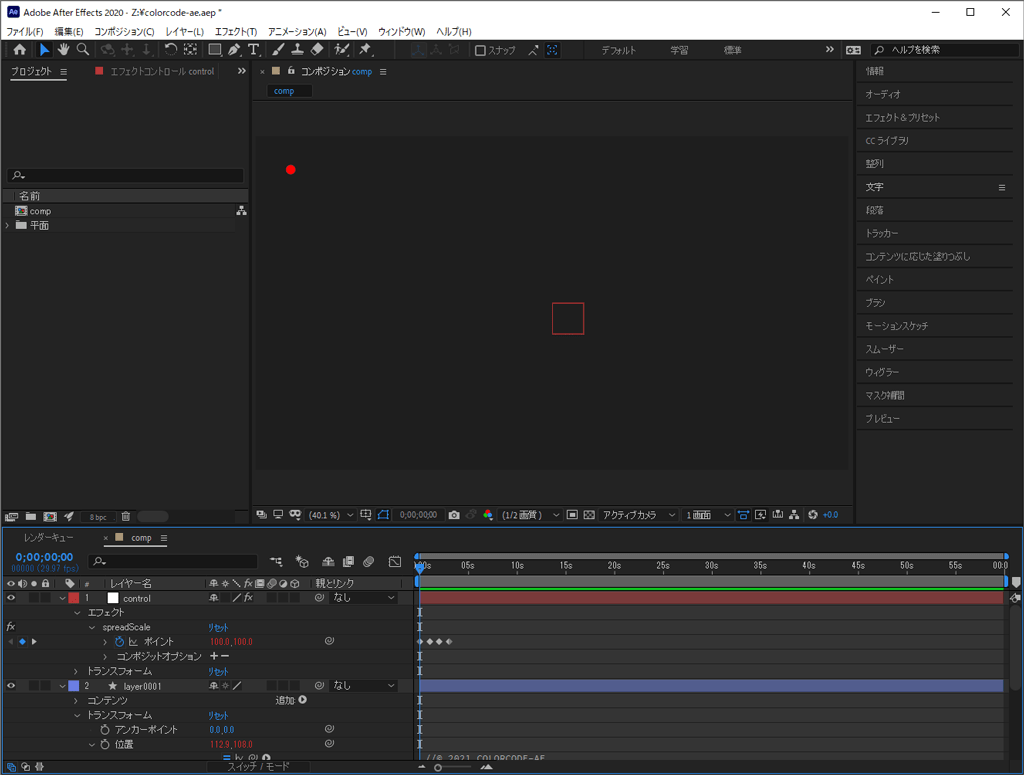
⑤ ④のヌルオブジェクトに、[エフェクト] – [エクスプレッション制御] – [ポイント制御] を適用し、ポイント制御の名前を「spreadScale」に変更
⑥ 「spreadScale」のポイントのキーフレームに以下を打ち込みます。
- 0s・・・[100, 100]
- 1s・・・[300, 100]
- 2s・・・[100, 300]
- 3s・・・[100, 100]
⑦ 「spreadScale」のポイントのエクスプレッションに、以下をコピペします。
loopOut();これで準備OKです。これで、コンポジションに、2つのレイヤー「spreadScale」「layer0001」がある状態になったと思います。
処理内容
遅延量を計算する関数を作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードを、「layer0001」の [トランスフォーム] – [スケール] のエクスプレッションにコピペします。
//© 2021 COLORCODE-AE
//遅延量を計算する
function getArrangeLayerDelayTime(nDelayBaseTime, nTargetIndex, nColumn, nRow, nDirection){
var nIndex = nTargetIndex - 1;
var nXIndex = nIndex % nColumn;
var nMaxXIndex = nColumn - 1;
var nMaxYIndex = nRow - 1;
var nYIndex = Math.floor(nIndex / nColumn);
var nDelayTime = 0;
switch(nDirection){
case 0:
nDelayTime = (nXIndex + nYIndex) * nDelayBaseTime;
break;
case 1:
nDelayTime = ( (nMaxXIndex - nXIndex) + nYIndex) * nDelayBaseTime;
break;
case 2:
nDelayTime = (nXIndex + (nMaxYIndex - nYIndex) ) * nDelayBaseTime;
break;
case 3:
nDelayTime = ( (nMaxXIndex - nXIndex) + (nMaxYIndex - nYIndex) ) * nDelayBaseTime;
break;
default:
break;
}
return nDelayTime;
}
function getNumericFromLayerName(nDigit){
var sLayerName = thisLayer.name;
var sNumeric = sLayerName.slice(-nDigit) ;
return parseInt(sNumeric, 10);
}
//速度
var nSpreadSpeed = 0.1;
//対象インデックス(レイヤー名から自動取得)
var nTargetIndex = getNumericFromLayerName(4);
//開始位置指定・・・左上:0、右上:1、左下:2、右下:3
var nSpreadDirection = 0;
//遅延時間取得
var nDelayTime = getArrangeLayerDelayTime(nSpreadSpeed, nTargetIndex, 16, 9, nSpreadDirection);
//スケール取得
thisComp.layer("control").effect("spreadScale")(1).valueAtTime(time-nDelayTime);
これで準備完了です。「layer0001」を144個になるようにコピペして、再生すると左上の動作が放射状に伝達されていると思います。
処理説明
関数 getArrangeLayerDelayTime で遅延量を計算し、「control」レイヤーの[spreadScale ] – [ポイント] の値を、valueAtTimeで経由で取得しています。
関数の使い方
getArrangeLayerDelayTime は、レイヤーの遅延量を計算する関数です。引数は5個あります。
- nDelayBaseTime・・・遅延量=伝達速度(秒)
- nTargetIndex・・・対象インデックス
- nColumn・・・列
- nRow・・・行
- nDirection・・・向き
①は隣接レイヤーに伝達する時間です。②はレイヤー名から自動取得します。③は配置した列、④は配置した行です。⑤は向きで、左上:0、右上:1、左下:2、右下:3を指定します。
試しに、⑤を1に変更してみてください。右上から伝達するようになります。
関数の説明
getArrangeLayerDelayTime は、簡単に書くと以下のような処理をしています。
- 現在の行・列を計算
- 現在の行・列に応じた遅延量を計算
まとめ
今回はスケールを伝達させる例で説明しましたが、wiggleを適用した位置を伝達させると、波のような動きを簡単に作れます。
今回の処理は、動く背景を自分で作る場合などに活躍すると思いますので、色々とお試しください。