AfterEffectsのエクスプレッションで、レイヤーが画面枠通過時にイベントを発生させる方法を紹介します。
今回は画面枠衝突時に CC Particle Systems II でパーティクルを発生させる例で説明していきます。
実現イメージ
まずは、実現イメージからご覧ください。
画面枠に衝突するとパーティクルが発生しています。このパーティクルが発生する部分についての説明です。
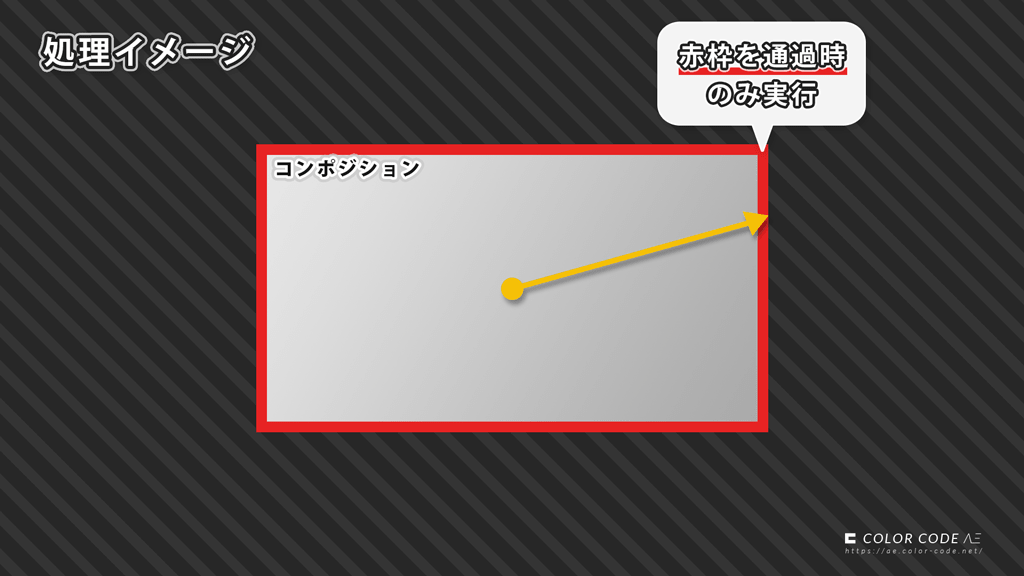
処理イメージ
レイヤーが以下の赤枠を通過したときのみ、パーティクルを発生させるイメージです。

仕様
- 赤枠の検出幅を調整可(フレームレートの関係で通過を検出できない場合があるため)
- 範囲内の場合は指定した値、範囲外の場合は0を返す
事前準備

① 新規コンポジション(解像度:1920×1080)を作成
② シェイプレイヤーを作成し、「楕円形」「塗り」を追加し、レイヤー名を「layer0001」に変更。
③ レイヤー「layer0001」の [トランスフォーム] – [位置] に、以下の記事の「跳ね返る」のソースをコピペ。
AfterEffectsでレイヤーが画面(コンポジション)外に移動したら見えなくなります。 この動作をエクスプレッションを使って、常に画面内に表示し続ける方法を3つご紹介します。 跳ね返る・・・画面端で跳ね返るすり抜ける・・・[…]
④ 平面レイヤーを作成し、レイヤー名を「particle」に変更
⑤ 「particle」が最背面になるように、「layer0001」の下に移動
⑥ 平面レイヤーに[エフェクト] – [シミュレーション] – [CC Particle Systems II] を適用
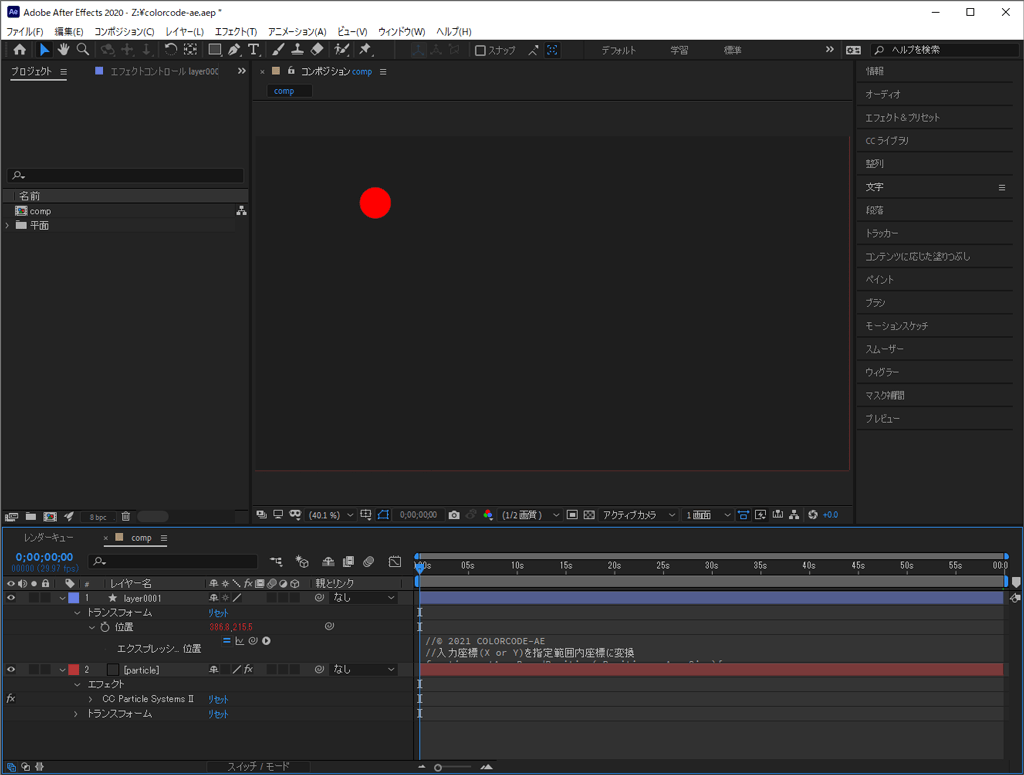
これで、コンポジション内の上から「layer0001」「particle」の2つのレイヤーが並んでいる状態になります。
処理内容
画面枠かどうかを判定する関数を作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードをレイヤー「particle」の [エフェクト] – [CC Particle Systems II] – [Birth Rate] にコピペします。これで画面枠に衝突すると、中央からパーティクルが発生します。
//© 2021 COLORCODE-AE
//レイヤー位置がコンポジション枠の指定範囲内に入っていたら指定値を返す
function checkDisplayEdge(anPosition, nRange, nValue){
var nCompWidth=thisComp.width;
var nCompHeight=thisComp.height;
var nResult=0;
if(
( (0 <= anPosition[0]) && (anPosition[0]<=nRange)) ||
( ( (nCompWidth - nRange) <= anPosition[0]) && (anPosition[0]<=nCompWidth)) ||
( (0 <= anPosition[1]) && (anPosition[1]<=nRange)) ||
( ( (nCompHeight - nRange) <= anPosition[1]) && (anPosition[1]<=nCompHeight))
){
nResult=nValue;
}
else{
nResult=0;
}
return nResult;
}
//関数を使う
var anNowPosition=thisComp.layer("layer0001").transform.position;
checkDisplayEdge(anNowPosition, 15, 100);また、パーティクルの発生場所を衝突位置と合わせる場合は、レイヤー「particle」の[エフェクト] – [CC Particle Systems II] – [Producer] – [Position] に以下をコピペします。
thisComp.layer("layer0001").transform.positionこれで衝突位置からパーティクルが発生するようになったと思います。
関数の使い方
checkDisplayEdgeの引数は左から順に
- anPosition・・・現在の位置(配列)
- nRange・・・検出範囲(ピクセル単位)
- nValue・・・画面枠だった場合に設定する値
です。①の位置が画面枠の場合は、③ の値、画面枠でない場合は0が返ってくるようになっています。画面枠でイベントを検出できない場合は、②の値を大きくすると検出できます。
①は最後から2行目を変更し、それ以外は一番最後の行を変更します。
処理の流れ
checkDisplayEdgeの処理の流れを簡単に書くと以下のようなイメージです。
- コンポジションサイズ自動取得
- 画面枠上下左右の指定範囲に位置が入っているか判定
- 画面枠なら指定した値を、画面枠でなければ0を返す
ちなみに、画面端で停止していたら、ずっとイベントが発生し続けるのでご注意ください。
まとめ
今回紹介した処理と、画面枠で跳ね返る処理を合わせることで、衝突しているような映像表現ができます。
また、衝突した時のエフェクトをパーティクル以外にしてもおもしろい表現ができますのでお試しください。