AfterEffectsでレイヤーが画面(コンポジション)外に移動したら見えなくなります。
この動作をエクスプレッションを使って、常に画面内に表示し続ける方法を3つご紹介します。
- 跳ね返る・・・画面端で跳ね返る
- すり抜ける・・・逆側から画面内に戻る
- 貼り付く・・・画面端に留まる
この記事でできるようになること
まずは以下の動画をご覧ください。この記事で、これらの「跳ね返る」「すり抜ける」「貼り付く」動作ができるようになります。
それでは、それぞれ詳しく説明していきます。
① 跳ね返る
跳ね返る動作はエクスプレッションに無いので、自分で作ってみました。
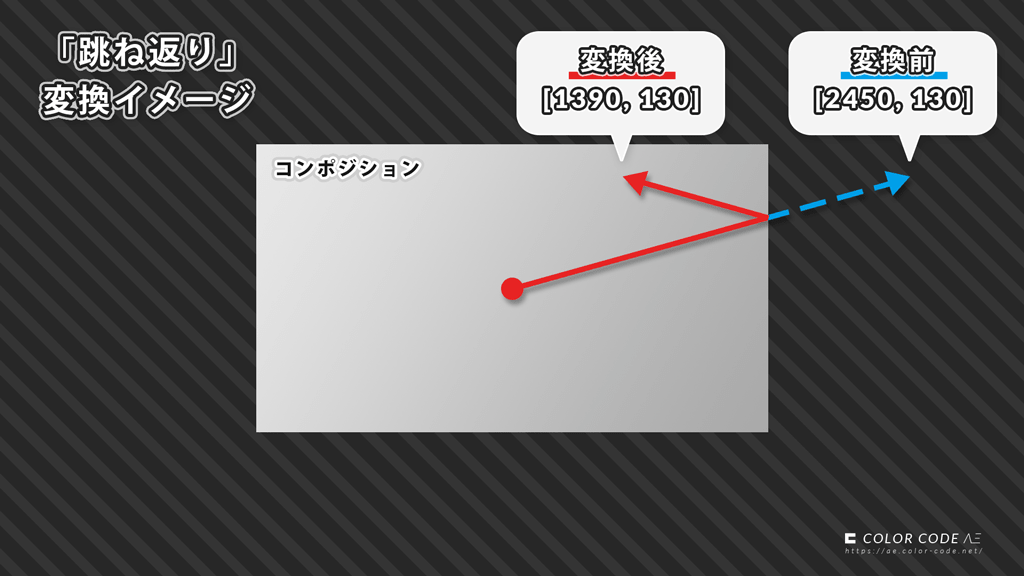
変換イメージ

画面外に移動しようとすると、画面枠で跳ね返って画面内に戻るような動作をします。
変換仕様
- コンポジションサイズは自動的に取得
- 座標が大きな数値になっても必ず画面内に収まる
- 「位置」で使用することを想定
変換処理
座標を自動変換する関数を作りました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードを動かしたいレイヤーの「位置」に貼り付けるだけで動きます。結論から言うと、動きを変えるのは最後の1行を編集するだけです。
//© 2021 COLORCODE-AE
//入力座標(X or Y)を指定範囲内座標に変換
function getAreaBoundPosition(nPosition, nAreaSize){
var nPositionAbs = Math.abs(nPosition);
var nDivision = Math.floor(nPositionAbs / nAreaSize);
var nRemainder = nPositionAbs % nAreaSize;
var nBoundPosition;
if((nDivision % 2)==0){
nBoundPosition = nRemainder;
}
else{
nBoundPosition = nAreaSize - nRemainder;
}
return nBoundPosition;
}
//入力座標[X, Y]をコンポジション内座標に変換
function getCompBoundPosition(anPosition){
var nBoundPositionX = getAreaBoundPosition(anPosition[0], thisComp.width);
var nBoundPositionY = getAreaBoundPosition(anPosition[1], thisComp.height);
return [nBoundPositionX, nBoundPositionY];
}
getCompBoundPosition(wiggle(0.2, 2000));関数「getCompBoundPosition」の説明をざっくりすると、以下のような感じです。
- コンポジションサイズを自動取得
- X座標、Y座標それぞれgetAreaBoundPositionによる座標計算を実施
- 結果を配列で返す
最後の1行で上記①~③が実行されます。
今回の例では、wiggleで画面から大きくはみ出すはずですが、しっかり画面内に収まっていると思います。
また、最後の1行を以下のように書き換えると、直線的な動作にもできます。
getCompBoundPosition([time*300, time*300]);② すり抜ける
すり抜けの動作もエクスプレッションに無いので、自分で作ってみました。
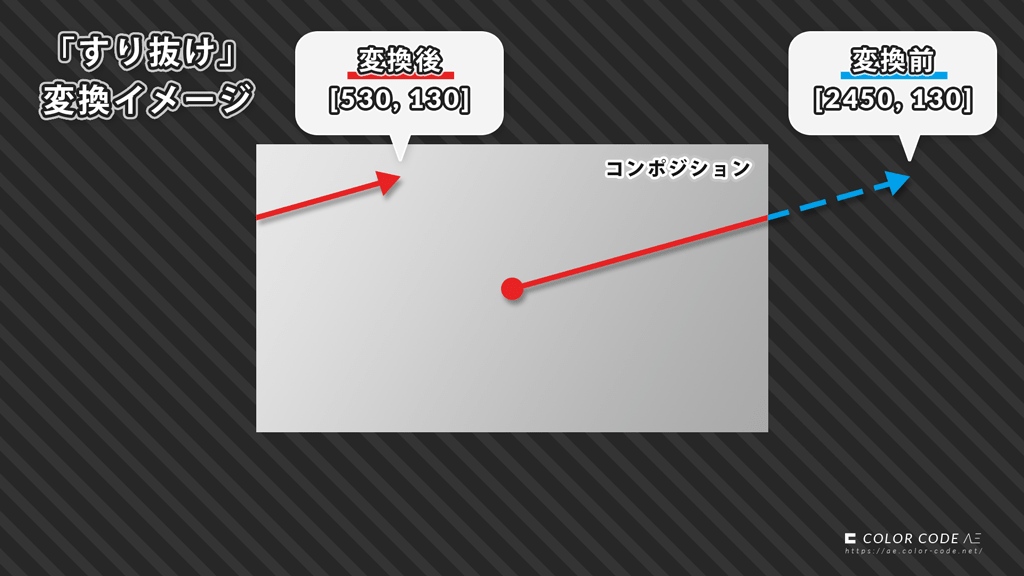
変換イメージ

画面外に出た位置の逆側から画面内に入ってくるイメージです。
変換処理
以下のコードを動かしたいレイヤーの「位置」に貼り付けるだけで動きます。こちらも、動きを変えるのは最後の1行を編集するだけです。
//© 2021 COLORCODE-AE
//入力座標(X or Y)を指定範囲内座標に変換
function getAreaThroughPosition(nPosition, nAreaSize){
var nRemainder = nPosition % nAreaSize;
var nThroughPosition;
if(nRemainder >= 0){
nThroughPosition = nRemainder;
}
else{
nThroughPosition = nAreaSize + nRemainder;
}
return nThroughPosition;
}
//入力座標[X, Y]をコンポジション内座標に変換
function getCompThroughPosition(anPosition){
var nThroughPositionX = getAreaThroughPosition(anPosition[0], thisComp.width);
var nThroughPositionY = getAreaThroughPosition(anPosition[1], thisComp.height);
return [nThroughPositionX, nThroughPositionY];
}
getCompThroughPosition(wiggle(0.2, 2000));処理の流れや使い方は「①跳ね返り」と同じで、座標計算を少し変えているだけです。
実行するとすり抜け動作になっているはずです。
③ 貼り付く
こちらはエクスプレッションで簡単に実現できます。
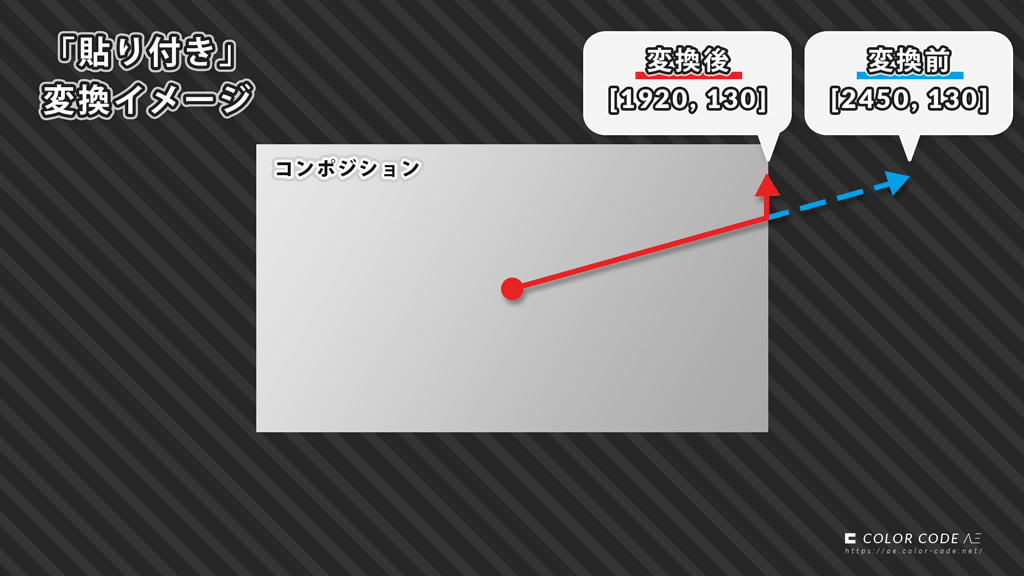
変換イメージ

画面枠で跳ね返らずに、貼り付く動作をします。
実現方法
エクスプレッション「clamp」で簡単に実現できます。以下の動画を見るとすぐに理解できると思います。
変換処理
以下を「位置」に貼り付ければ動作します。1行で完結するのでとても簡単です。
clamp(wiggle(0.2, 2000), [0, 0], [thisComp.width, thisComp.height]);まとめ
レイヤーを常に画面内に表示させる方法を3つ紹介させてもらいました。
なるべく簡単になるように、必要最低限の変更で使えるように変換処理を作ってみました。
入力する動きをいろいろ変えると面白い動作が作れると思いますので、是非お試しください。