AfterEffectsのエクスプレッションで中心レイヤーの周りのレイヤーを回転させる場合、いくつかの方法があります。
- 回転プロパティを使用する
- 回転後の座標を計算で取得する
①は回転後の座標がわからないので計算に利用できません。一方、②の場合は、回転後の座標がわかるだけでなく、アンカーポイントを気にしなくてよいなどメリットが多いため、今回は②の方法をご紹介します。
この記事でできるようになること
まずは以下の動画をご覧ください。
この動画のように、中心レイヤーの周りにレイヤーを「配置」「回転」ができるようになります。
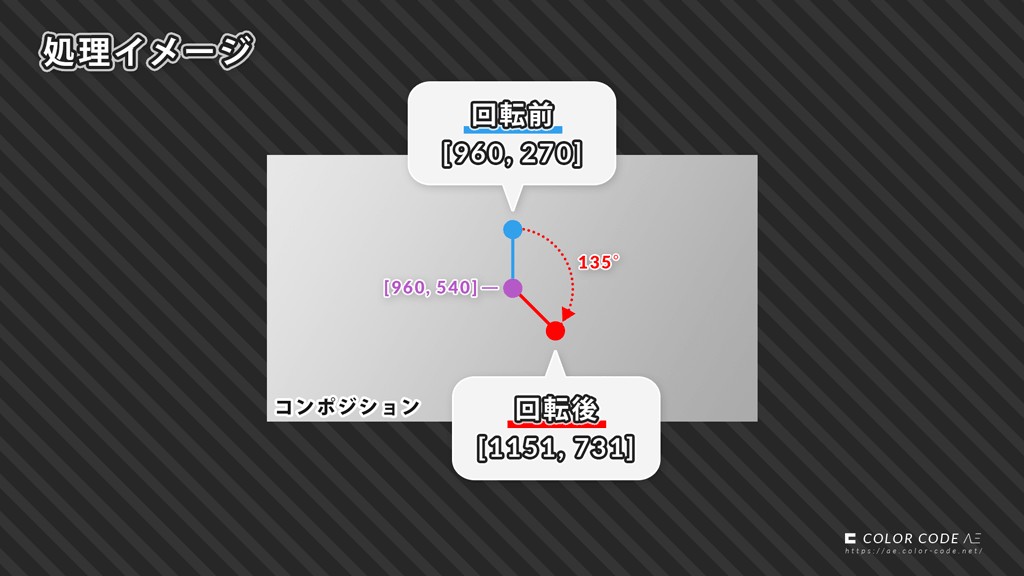
処理イメージ

上記のように、中心座標から指定角度回転後の座標を取得できます。
事前準備

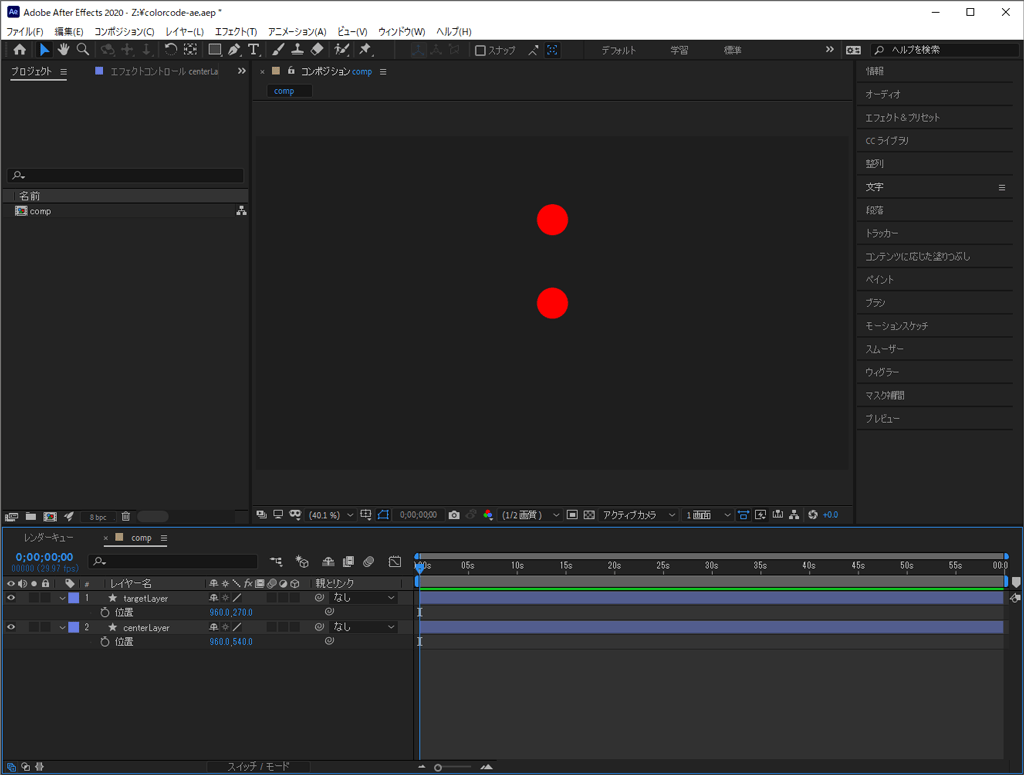
① 新規コンポジションを作成(1920×1080)
② シェイプレイヤーを作成し、「楕円形」「塗り」を追加し、レイヤー名を「centerLayer」に変更
③ レイヤー「centerLayer」をコピペして、「targetLayer」に名前を変更
④ レイヤー「targetLayer」の [トランスフォーム] – [位置] を [960, 270] に変更
これで、2つのレイヤーができたと思います。レイヤーの役割は以下の通りです。
- 中心レイヤー名・・・centerLayer
- 回転対象レイヤー名・・・targetLayer
計算内容
計算式は高校の数学Cの教科書に書いてありました。
点(x, y)を原点Oのまわりにθ回転した点を(x’, y’)とすると、
x’ = x cos(θ) – y sin(θ)
y’ = x sin(θ) + y cos(θ)
の関係がある。
引用元:数学C/新興出版社
上記式を適用するために、回転の中心座標を[0, 0]とし、そこからの相対的な距離を上記式にあてはめ、最後に中心座標を加えれば計算できます。
「処理イメージ」の図の通り、レイヤーを135°回転させる場合の計算が以下です。
- 回転前相対座標 = 回転前座標[960, 270] – 中心座標[960, 540] = [0, -270]
- x’ = 0 cos(135°) – -270 sin(135°) = 191
- y’ = 0 sin(135°) + -270 cos(135°) = 191
- 回転後座標 = 回転後相対座標[191, 191] + 中心座標[960, 540] = [1151, 731]
これをエクスプレッションで実行できるように処理を作りました。
処理内容
回転を実行する関数を作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードをレイヤー「targetLayer」の [トランスフォーム] – [位置] にコピペします。
//© 2021 COLORCODE-AE
//回転後の座標を計算
function getRotatePosition(anCenterPosition, anTargetPosition, nDegree){
var anRelativeTargetPosition = sub(anTargetPosition, anCenterPosition);
var nRadian = degreesToRadians(nDegree);
var anRelativeRotatePositionX = (anRelativeTargetPosition[0]*Math.cos(nRadian)) - (anRelativeTargetPosition[1]*Math.sin(nRadian));
var anRelativeRotatePositionY = (anRelativeTargetPosition[0]*Math.sin(nRadian)) + (anRelativeTargetPosition[1]*Math.cos(nRadian));
var anRotatePosition = add([anRelativeRotatePositionX, anRelativeRotatePositionY], anCenterPosition);
return anRotatePosition;
}
//関数を使う
var anCenterPosition = thisComp.layer("centerLayer").transform.position;
var anTargetPosition = thisComp.layer("targetLayer").transform.position;
getRotatePosition(anCenterPosition, anTargetPosition, 135);上記は135°回転する例です。回転アニメーションにする場合は、一番下の行を以下のように書き換えます。1秒で30°回転するようになります。
getRotatePosition(anCenterPosition, anTargetPosition, time*30);関数説明
関数「getRotatePosition」の引数は3つあり、その役割は以下の通りです。
- anCenterPosition・・・中心位置
- anTargetPosition・・・回転対象位置
- nDegree・・・回転角度(度)
この関数を実行すると、回転後の座標を取得できます。
まとめ
レイヤーの回転を座標で取得できると、座標を指定したエクスプレッションを適用できるので応用がきくようになります。
以下の記事と組み合わせることで、画面枠の動作をコントロールすることもできますので、お試しください。
AfterEffectsでレイヤーが画面(コンポジション)外に移動したら見えなくなります。 この動作をエクスプレッションを使って、常に画面内に表示し続ける方法を3つご紹介します。 跳ね返る・・・画面端で跳ね返るすり抜ける・・・[…]
久しぶりに高校の教科書を見ましたが、他にも使えそうな数式があったので、また何か作ったら記事化したいと思います。