AfterEffectsの整列機能で、分割画面を作る方法を以下の記事で紹介しました。
AfterEffectsで4画面、9画面、16画面などの分割画面を手動で位置調整するのはなかなか大変な作業です。 分割画面を簡単に作成するには、整列パネルを使います。具体的な手順をまとめていきたいと思います。 この記事で出来る[…]
しかし、この方法だと、10×10など分割数が増えると大変な作業になります。そこで、もっと簡単に分割画面を作る処理を作成したのでご紹介します。驚くほど簡単に分割画面が作れるようになります。
実現イメージ
以下の例は2×2の4画面ですが、分割数がもっと大きいものでも簡単に実現できます。
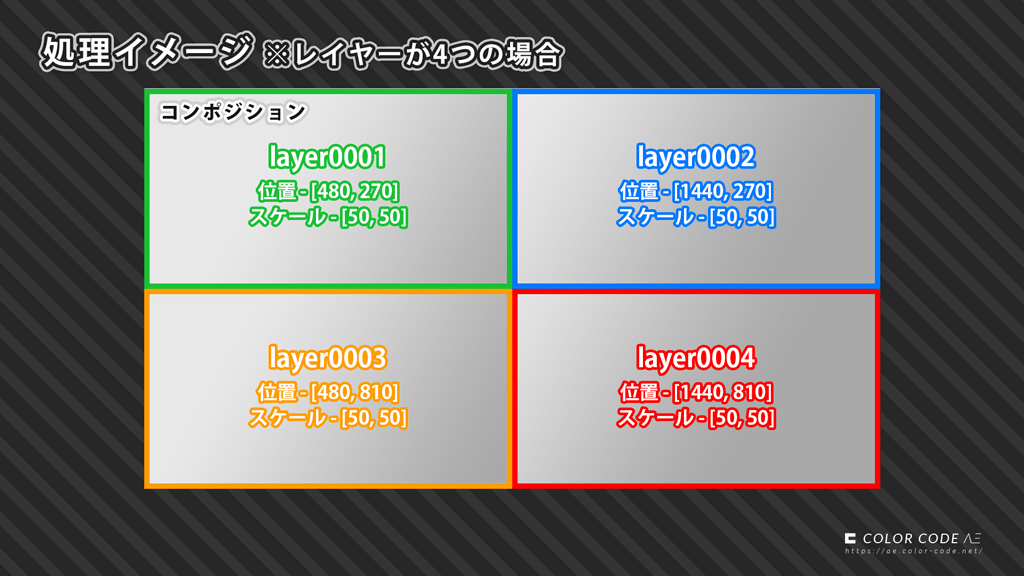
処理イメージ

画面を4つ並べた場合は上記のようになります。レイヤー数に応じて、自動的に配置位置とスケールを計算します。
事前準備

① 新規コンポジションを作成
② 平面レイヤーを作成(名前はデフォルトのまま)
③ コンポジション内で名前を「layer0001」に変更
処理内容
位置の処理と、スケールの処理を関数にして作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードを「layer0001」の位置にコピペします。
//© 2021 COLORCODE-AE
//レイヤー名末尾の数字を数値として返す
function getNumericFromLayerName(nDigit){
var sLayerName = thisLayer.name;
var sNumeric = sLayerName.slice(-nDigit) ;
return parseInt(sNumeric, 10);
}
//現在のコンポジションに分割画面として配置したレイヤー位置を返す
function getSplitScreenPosition(nTargetIndex, nExclusionLayerNum){
var nCompWidth = thisComp.width;
var nCompHeight = thisComp.height;
var nIndex = nTargetIndex - 1;
var nLayerNum = thisComp.numLayers - nExclusionLayerNum;
var nDivisionNum = Math.floor(Math.sqrt(nLayerNum - 1)) + 1;
var nOffsetXSpace = nCompWidth / (nDivisionNum * 2);
var nOffsetYSpace = nCompHeight / (nDivisionNum * 2);
var nXSpace = nCompWidth / nDivisionNum;
var nYSpace = nCompHeight / nDivisionNum;
var nXIndex = (nIndex % nDivisionNum) + 1;
var nYIndex = Math.floor(nIndex / nDivisionNum) + 1;
var nPositionX = nOffsetXSpace + (nXSpace * (nXIndex - 1));
var nPositionY = nOffsetYSpace + (nYSpace * (nYIndex - 1));
return [nPositionX, nPositionY];
}
var nIndex = getNumericFromLayerName(4);
getSplitScreenPosition(nIndex, 0);続いて、「layer0001」のスケールに以下のコードをコピペします。
//© 2021 COLORCODE-AE
function getSplitScreenScale(nExclusionLayerNum){
var anOrgScale = thisLayer.transform.scale;
var nLayerNum = thisComp.numLayers - nExclusionLayerNum;
var nDivisionNum = Math.floor(Math.sqrt(nLayerNum - 1)) + 1;
return [anOrgScale[0]/nDivisionNum, anOrgScale[1]/nDivisionNum];
}
getSplitScreenScale(0);これで、準備完了です。「layer0001」をコピペすると、自動的に分割画面が作成されます。レイヤーを100個にコピペすれば、自動的に10×10の画面になります。
この配置したレイヤーの一つを選択し、プロジェクトパネルにあるコンポジションなどを、Windowsの場合は[Alt]、Macは[Option]を押しながら、選択したレイヤーにドラッグ&ドロップして置換することで、分割画面が完成します。
関数の使い方
位置
関数 getSplitScreenPosition には、引数が2つあります。
- nTargetIndex・・・現在のレイヤー番号
- nExclusionLayerNum・・・カウントから除外するレイヤー数
①はレイヤー名から自動取得します。②は分割画面以外でレイヤーを使いたい場合に、カウントから除外するレイヤー数を指定します。通常は0にします。例えば、背景用に1つレイヤーを追加したい場合は、②を1にします。
この関数を実行すると、コンポジション内のレイヤー数に応じて、分割配置後の位置を返します。
①の自動取得処理 getNumericFromLayerName は、以下の記事で解説していますのであわせてご覧ください。
AfterEffectsのエクスプレッションで、レイヤーごとに少しずつ処理を変えたい場合があると思います。その場合は、レイヤーをコピペをするだけで、レイヤー毎に違う動作をする処理が作れます。 具体的には、以下の2種類のどちらかの数値[…]
スケール
関数 getSplitScreenScale には、引数が1つあります。
- nExclusionLayerNum・・・カウントから除外するレイヤー数
①は位置の関数の引数と同じ役割です。
この関数を実行すると、コンポジション内のレイヤー数に応じて、分割配置後のスケールを返します。
関数の説明
ざっくり書くと以下の処理をしています。
位置
getSplitScreenPosition 関数
- コンポジションサイズを自動取得
- レイヤー総数の平方根から分割数を算出
- X方向と、Y方向の間隔計算
- 配置位置を計算し、結果を返す
スケール
getSplitScreenScale 関数
- スケールを自動取得
- レイヤー総数の平方根から分割数を算出
- 分割数からスケールを計算し、結果を返す
まとめ
3×3程度の画面分割であれば、以下の整列機能を使った方が早いかもしれません。
AfterEffectsで4画面、9画面、16画面などの分割画面を手動で位置調整するのはなかなか大変な作業です。 分割画面を簡単に作成するには、整列パネルを使います。具体的な手順をまとめていきたいと思います。 この記事で出来る[…]
それ以上の画面分割を作る場合は、今回の処理を使った方が早いと思いますので、是非おためしください。