AfterEffectsのシェイプレイヤーを均等に並べる場合、数が少なければ手動で出来ますが、数が増えると非常に大変です。
それを解決する為に、レイヤーをコピペするだけで簡単にレイヤーを並べられるエクスプレッション処理を作成したのでご紹介します。
※ シェイプレイヤーで描画した図形等ではなく、分割画面を作る場合は以下の記事をご覧ください。
AfterEffectsで4画面、9画面、16画面などの分割画面を手動で位置調整するのはなかなか大変な作業です。 分割画面を簡単に作成するには、整列パネルを使います。具体的な手順をまとめていきたいと思います。 この記事で出来る[…]
実現イメージ
上記の動画では、今回作成した処理を使用して、白いドットを並べています。
白ドットと影を合わせると1000以上のレイヤーを並べているのですが、コピペだけで並べることができるので非常に簡単です。
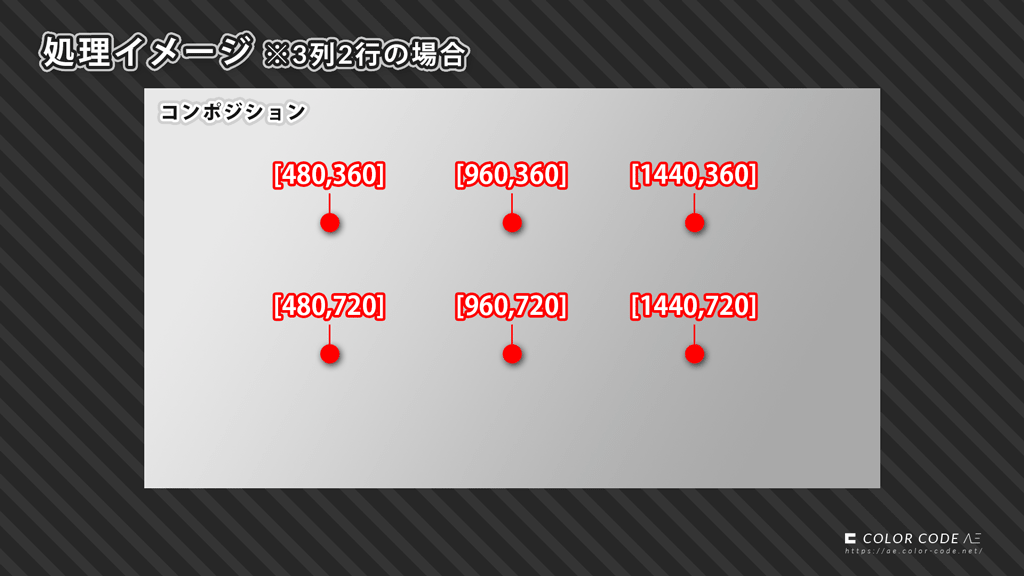
処理イメージ

3列2行で配置指定をすると、上記のようにコンポジション内に均等に6つのレイヤーが並びます。一つのレイヤーにエクスプレッションを記述したら、そのレイヤーをコピペするだけで自動的に均等配置されます。
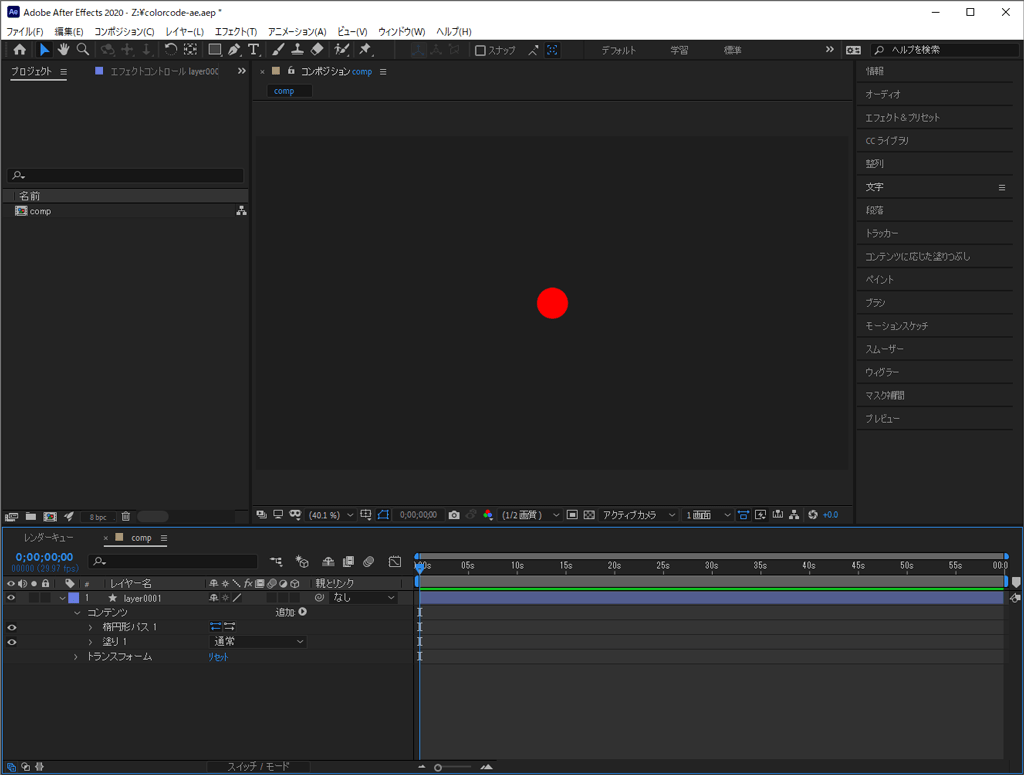
事前準備

① 新規コンポジションを作成(1920×1080)
② シェイプレイヤーを作成し、「楕円形」「塗り」を追加し、レイヤー名を「layer0001」にします。
これで準備OKです。
処理内容
レイヤーを均等に並べる処理を関数にして作成しました。
AfterEffectsのエクスプレッション内で、時間計算など、同じ処理を何度もする場合もあると思います。 そんな時は、関数を使うと記述量を大幅に減らせる可能性があります。 この関数の使い方についてご紹介します。 関数と[…]
以下のコードをレイヤー「layer0001」の [トランスフォーム] – [位置] にコピペします。
//© 2021 COLORCODE-AE
//現在のコンポジションに均等配置した後のレイヤー位置を返す
function getArrangeEvenlyPosition(nStartIndex, nTargetIndex, nColumn, nRow){
var nCompWidth = thisComp.width;
var nCompHeight = thisComp.height;
var nIndex = nTargetIndex - nStartIndex;
var nXSpace = nCompWidth / (nColumn + 1);
var nYSpace = nCompHeight / (nRow + 1);
var nXIndex = nIndex % nColumn + 1;
var nYIndex = Math.floor(nIndex / nColumn) + 1;
var nPositionX = nXSpace * nXIndex;
var nPositionY = nYSpace * nYIndex;
return [nPositionX, nPositionY];
}
//レイヤー名末尾の数字を数値として取得
function getNumericFromLayerName(nDigit){
var sLayerName = thisLayer.name;
var sNumeric = sLayerName.slice(-nDigit) ;
return parseInt(sNumeric, 10);
}
//関数を使う
var nTargetIndex = getNumericFromLayerName(4);
getArrangeEvenlyPosition(1, nTargetIndex, 3, 2);このレイヤー「layer0001」をコピペして6個にすると、レイヤーが均等に配置されます。
関数の使い方
関数 getArrangeEvenlyPosition には、引数が4つあります。
- nStartIndex・・・開始レイヤー番号(通常は1)
- nTargetIndex・・・ターゲットレイヤー番号(自動取得)
- nColumn・・・列数
- nRow・・・行数
レイヤー名を「layer0001」にしていれば、①は1になります。②は自動取得、③④は並べたい列数、行数を指定します。
関数処理内容
関数 getArrangeEvenlyPosition の処理を簡潔に書くと以下のような感じです。
- コンポジションサイズ取得
- レイヤー間スペース計算
- X方向、Y方向に並べる数を計算
- 最終的な位置を計算
また、今回の処理の中でレイヤーのコピペだけでレイヤーを並べられるように、ファイル名末尾の数字を処理に使用しています。この説明は以下の記事で説明しているのであわせてご覧ください。
AfterEffectsのエクスプレッションで、レイヤーごとに少しずつ処理を変えたい場合があると思います。その場合は、レイヤーをコピペをするだけで、レイヤー毎に違う動作をする処理が作れます。 具体的には、以下の2種類のどちらかの数値[…]
まとめ
今回のように、複数のレイヤーに対して同じような処理を行う場合は、コピペだけで済む処理の作り方が非常に有効です。
今回は、シェイプレイヤーなどの図形を均等に並べる処理の紹介でしたが、更に処理を加えていくと、波のような表現など様々な効果を生み出せますので、お試しください。